Hello,
I do it myself my theme :
First I choose : #003a7c like first color and #000000 like second color.
After I choose night theme.
and finaly I change the css of the forum like this :
#header-primary > ul > li.item-link1 > a:before {
font-family: 'Font Awesome 5 Free';
font-weight: 600;
font-size: 18px;
content: '\f0ac';
margin-right: 4px;
vertical-align: -1px;
color: #7a7a7a;
}
#header-primary > ul > li.item-link1 > a {
color: #7a7a7a;
}
#header-primary > ul > li.item-link1 > a:hover::before,
#header-primary > ul > li.item-link1 > a:hover {
color: #ffffff;
}
#header-primary > ul > li.item-link2 > a:before {
font-family: 'Font Awesome 5 Brands';
font-weight: 400;
font-size: 18px;
content: '\f082';
margin-right: 4px;
vertical-align: -1px;
color: #7a7a7a;
}
#header-primary > ul > li.item-link2 > a {
color: #7a7a7a;
}
#header-primary > ul > li.item-link2 > a:hover::before,
#header-primary > ul > li.item-link2 > a:hover {
color: #ffffff;
}
#header-primary > ul > li.item-link3 > a:before {
font-family: 'Font Awesome 5 Brands';
font-weight: 400;
font-size: 18px;
content: '\f099';
margin-right: 4px;
vertical-align: -1px;
color: #7a7a7a;
}
#header-primary > ul > li.item-link3 > a {
color: #7a7a7a;
}
#header-primary > ul > li.item-link3 > a:hover::before,
#header-primary > ul > li.item-link3 > a:hover {
color: #ffffff;
}
#header-primary > ul > li.item-link4 > a:before {
font-family: 'Font Awesome 5 Brands';
font-weight: 400;
font-size: 18px;
content: '\f167';
margin-right: 4px;
vertical-align: -1px;
color: #7a7a7a;
}
#header-primary > ul > li.item-link4 > a {
color: #7a7a7a;
}
#header-primary > ul > li.item-link4 > a:hover::before,
#header-primary > ul > li.item-link4 > a:hover {
color: #ffffff;
}
#header-primary > ul > li.item-link5 > a:before {
font-family: 'Font Awesome 5 Brands';
font-weight: 400;
font-size: 18px;
content: '\f392';
margin-right: 4px;
vertical-align: -1px;
color: #7a7a7a;
}
#header-primary > ul > li.item-link5 > a {
color: #7a7a7a;
}
#header-primary > ul > li.item-link5 > a:hover::before,
#header-primary > ul > li.item-link5 > a:hover {
color: #ffffff;
}
#header-primary > ul > li.item-link6 > a:before {
font-family: 'Font Awesome 5 Free';
font-weight: 600;
font-size: 18px;
content: '\f019';
margin-right: 4px;
vertical-align: -1px;
color: #7a7a7a;
}
#header-primary > ul > li.item-link6 > a {
color: #7a7a7a;
}
#header-primary > ul > li.item-link6 > a:hover::before,
#header-primary > ul > li.item-link6 > a:hover {
color: #ffffff;
}
*, *:before, *:after {
color: #ffffff;
}
.App-header .FormControl {
background: #7a7a7a;
}
.App-header .FormControl:focus {
background: #aaaaaa
}
body.no-touch {
color: #ffffff;
background: #202028;
}
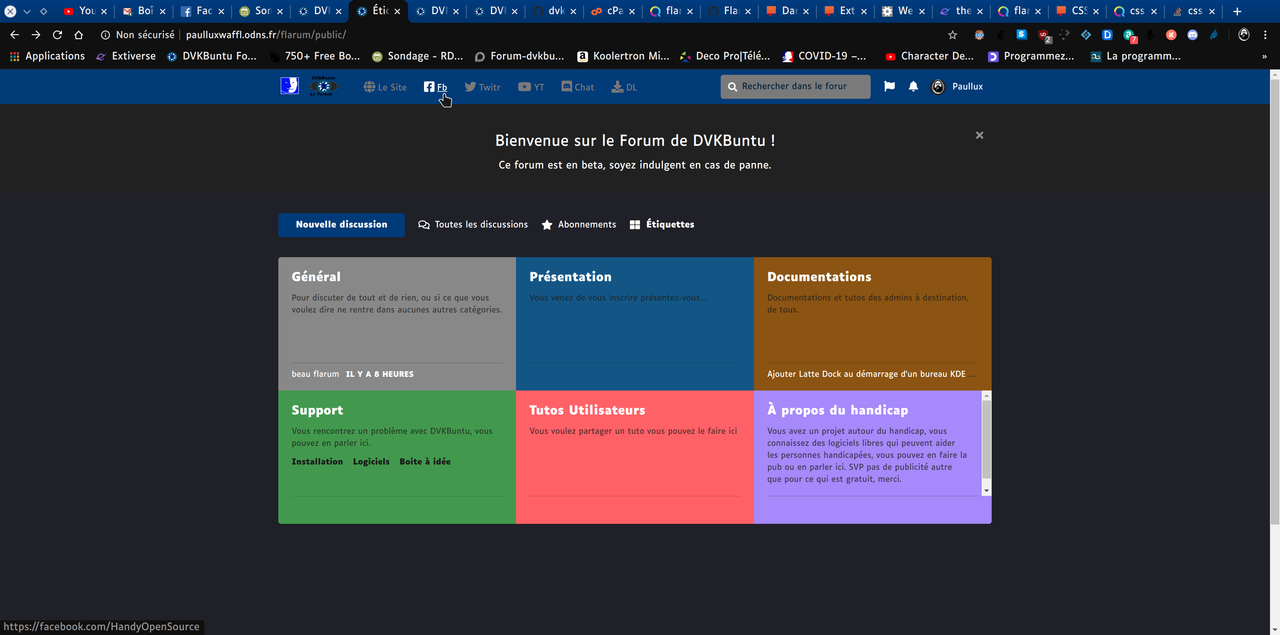
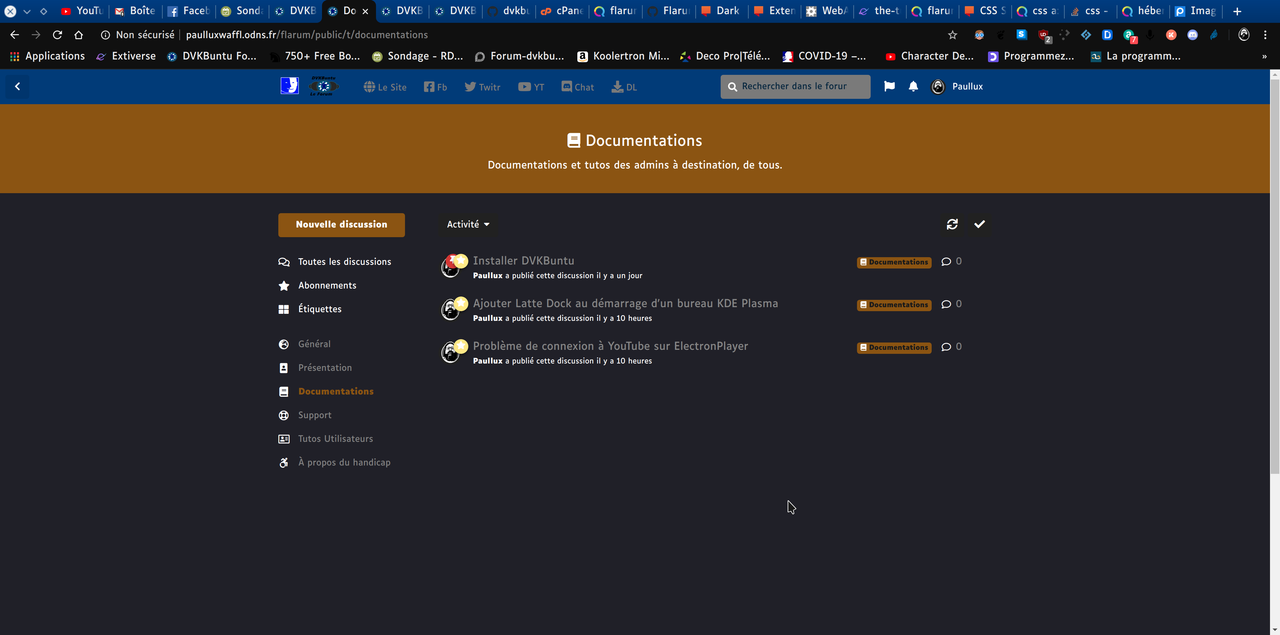
some screenshots :