Before copying the LESS and CSS I recommend activating the night mode in Appearance> Dark mode
All the less and css codes are in the github repository just leave them the link.



Paste Less - Appearance> Custom Styles
Link - https://github.com/retsill/DarkBlue-FlarumStyle/blob/main/darkblue/less/style.less
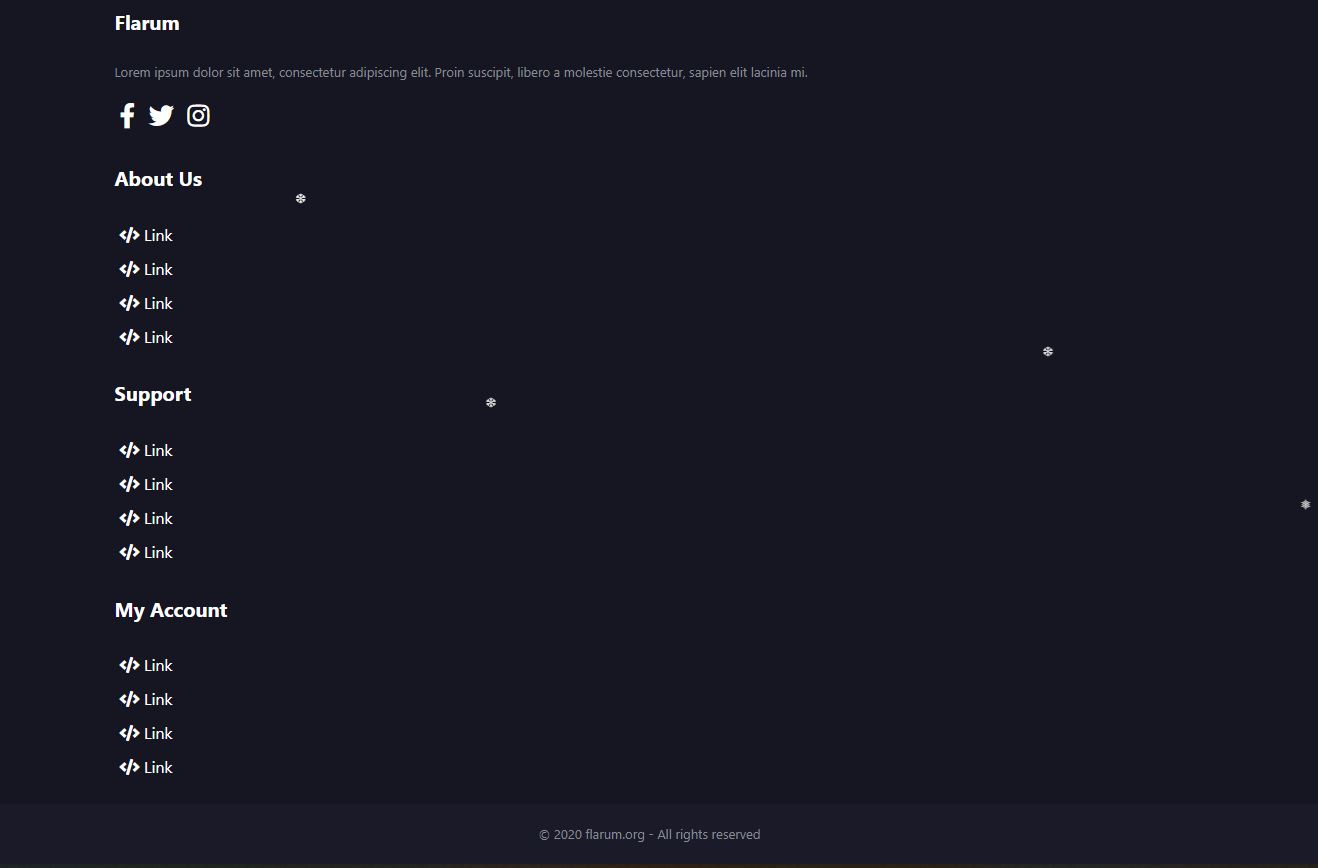
Paste HTML for Footer - Appearance> Custom Footer
Link - https://github.com/retsill/DarkBlue-FlarumStyle/blob/main/darkblue/footer.html
The area of the footer can put the links they want, simply change their name and paste their url as well as the icons.
The CSS for Footer won't work Custom styles so you have to paste the code - Appearance> Custom Header
Link - https://github.com/retsill/DarkBlue-FlarumStyle/blob/main/darkblue/css/bloques.css
I hope you like it ...