Braden
i am also working on a anti adblock script but it doesn't work with "ublock orgin, Ghostery – Privacy Ad Blocker and 2-3 more" and works with almost 40-50 other ad blockers.
I have one more which i found today .... it works with all but the drawback is that its css style is not that attractive.
Ad this to custom header
<style>
#adblockbyspider {
backdrop-filter: blur(5px);
background: rgba(0, 0, 0, 0.25);
padding: 20px 19px;
border: 1px solid #ebeced;
border-radius: 10px;
color: #ebeced;
overflow: hidden;
position: fixed;
margin: auto;
left: 10;
right: 10;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
z-index: 999999
}
#adblockbyspider .inner {
background: #f5f2f2;
color: #000;
box-shadow: 0 5px 20px rgba(0, 0, 0, 0.1);
text-align: center;
width: 600px;
padding: 40px;
margin: 80px auto
}
#adblockbyspider button {
padding: 10px 20px;
border: 0;
background: #e9e9e9;
margin: 20px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.3);
cursor: pointer;
transition: all .2s
}
#adblockbyspider button.active {
background: #fff
}
#adblockbyspider .tutorial {
background: #fff;
text-align: left;
color: #000;
padding: 20px;
height: 250px;
overflow: auto;
line-height: 30px
}
#adblockbyspider .tutorial div {
display: none
}
#adblockbyspider .tutorial div.active {
display: block
}
#adblockbyspider ol {
margin-left: 20px
}
@media(max-width:680px) {
#adblockbyspider .inner {
width: calc(100% - 80px);
margin: auto
}
}
</style>
<script src='https://raw.githack.com/Ashwathnrayana/SpiderBlogging/main/antiadblock/2.0/code.min.js' />
</script>
And now you have your own anti-adblocker.
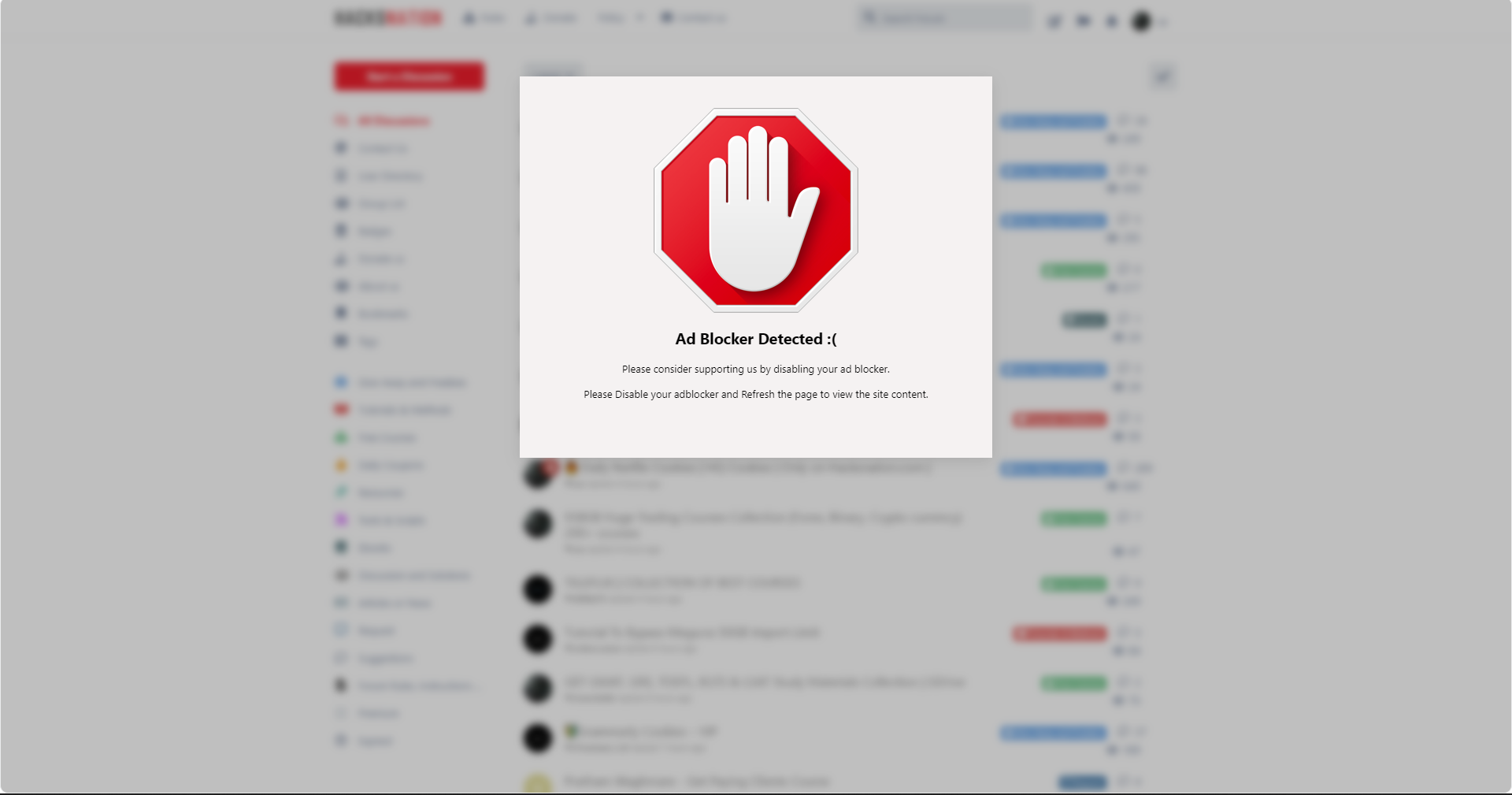
It will look like this -