Spez Took a crack at it for you, although I haven't had much luck with the date reformating modification so far.
Nevertheless, here's where I'm at right now:
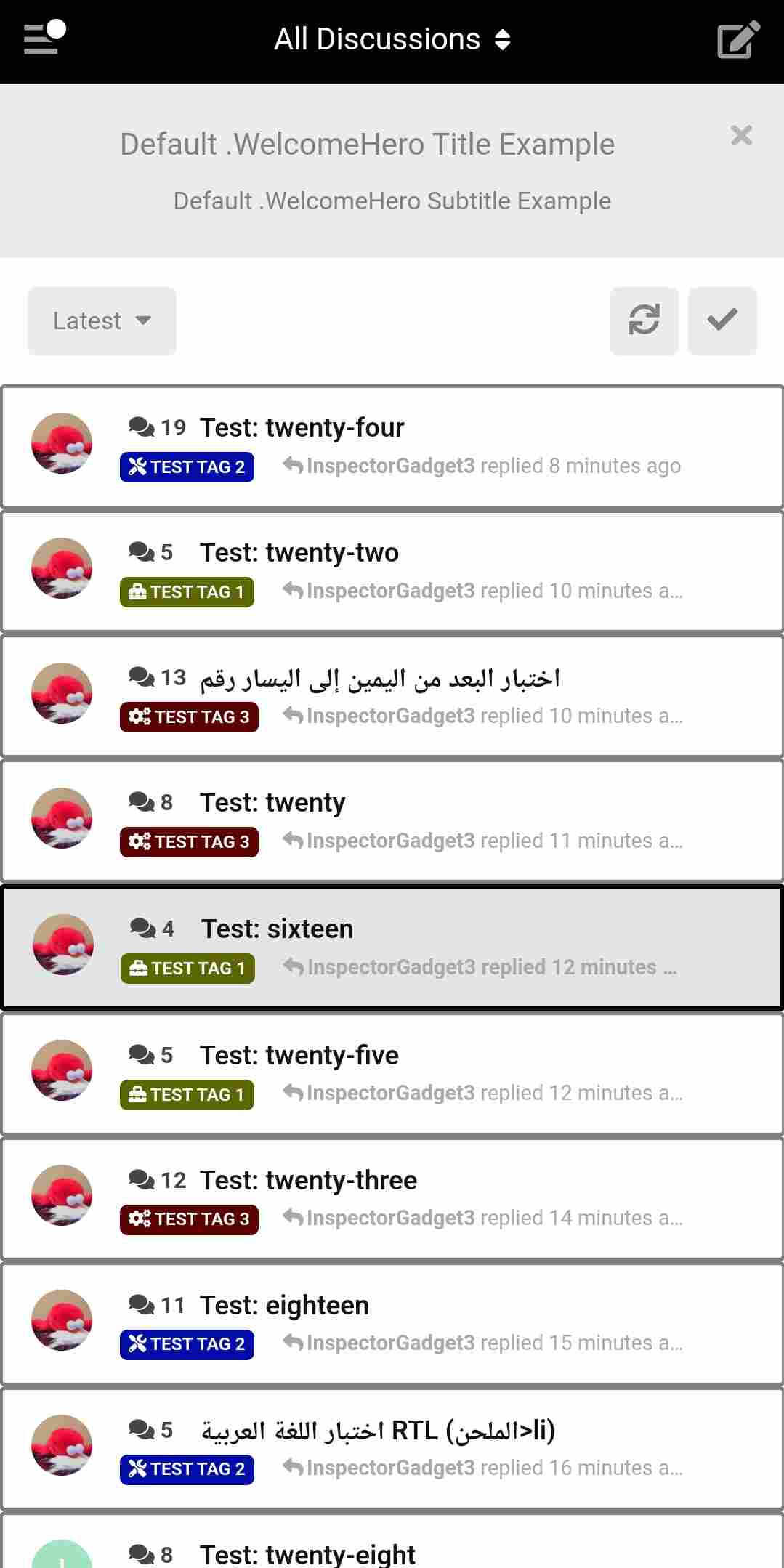
Mobile

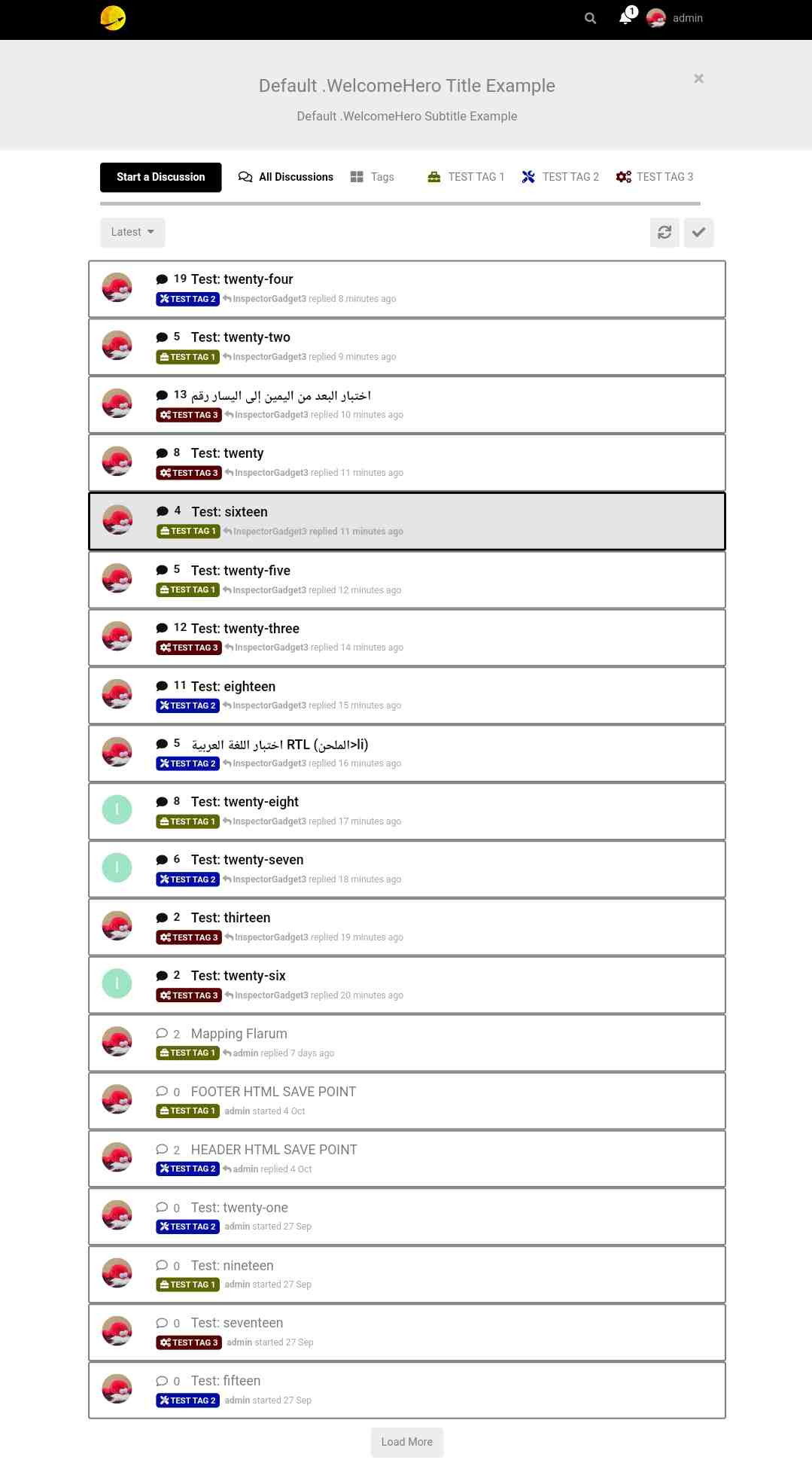
Desktop

// <=C=U=D=E=M=S====D=I=S=C=U=S=S=I=O=N====L=I=S=T====I=T=E=M====M=O=D=U=L=E=>
.DiscussionListItem { /*(OPEN) DISCUSSION LIST ITEM (SELECTOR)*/
border: 2px solid rgb(128, 128, 128); /*SET BORDER*/
border-radius: 3px; /*SET BORDER RADIUS*/
color: rgb(128, 128, 128); /*SET TEXT/ICON COLOR WHEN READ*/
position: relative; /*SET POSITIONING REFERENCE*/
} /*(CLOSE) DISCUSSION LIST ITEM (SELECTOR)*/
.DiscussionListItem:hover { /*(OPEN) DISCUSSION LIST ITEM:HOVER (PSEUDO SELECTOR)*/
background: rgba(0, 0, 0, 0.1); /*SET SLIGHT HOVER BACKGROUND COLOR*/
border: 3px solid #000; /*SET BORDER ON HOVER*/
color: rgb(70, 70, 70); /*SET TEXT/ICON HOVER COLOR WHEN READ*/
font-weight: bold; /*SET TEXT/ICON HOVER WEIGHT WHEN READ*/
} /*(CLOSE) DISCUSSION LIST ITEM:HOVER (PSEUDO SELECTOR)*/
.unread .DiscussionListItem { /*(OPEN) UNREAD DISCUSSION LIST ITEM (SELECTOR)*/
color: rgb(70, 70, 70); /*SET TEXT/ICON COLOR WHEN UNREAD*/
font-weight: bold; /*SET TEXT/ICON WEIGHT WHEN UNREAD*/
} /*(CLOSE) UNREAD DISCUSSION LIST ITEM (SELECTOR)*/
// <=============================================================T=I=T=L=E=S=>
.DiscussionListItem-title { /*(OPEN) DISCUSSION LIST ITEM TITLE (SELECTOR)*/
margin-left: 43px; /*CREATE SPACE FOR REPLIES COUNT*/
} /*(CLOSE) DISCUSSION LIST ITEM TITLE (SELECTOR)*/
@media (min-width: 768px) { /*(OPEN) MEDIA QUERY (TABLET+)*/
.DiscussionListItem-title { /*(OPEN) DISCUSSION LIST ITEM TITLE (SELECTOR)*/
margin-left: 55px; /*CREATE SPACE FOR REPLIES COUNT*/
} /*(CLOSE) DISCUSSION LIST ITEM TITLE (SELECTOR)*/
} /*(CLOSE) MEDIA QUERY (TABLET+)*/
// <=================================================================T=A=G=S=>
.DiscussionListItem .item-tags, /*(OPEN) DISCUSSION LIST ITEM - ITEM TAGS (SELECTOR)*/
.DiscussionListItem .TagsLabel { /*(OPEN) DISCUSSION LIST ITEM - TAGSLABEL (SELECTOR)*/
left: 15%; /*SET POSITION FROM THE LEFT*/
position: absolute; /*ENABLE ABSOLUTE POSITIONING*/
} /*(CLOSE) DISCUSSION LIST ITEMS - TAGS (SELECTORS)*/
@media (min-width: 768px) { /*(OPEN) MEDIA QUERY (TABLET+)*/
.DiscussionListItem-info .item-tags, /*(OPEN) DISCUSSION LIST ITEM INFO - ITEM TAGS (SELECTOR)*/
.DiscussionListItem-info .TagsLabel { /*(OPEN) DISCUSSION LIST ITEM INFO - TAGSLABEL (SELECTOR)*/
left: 0; /*SET RELATIVE POSITION FROM LEFT*/
position: relative !important; /*ENABLE RELATIVE POSITIONING*/
top: 60% !important; /*SET RELATIVE POSITION FROM TOP*/
z-index: 999; /*SET Z-INDEX*/
} /*(CLOSE) DISCUSSION LIST ITEM INFO TAGS (SELECTORS)*/
.DiscussionListItem-info .item-tags { /*(OPEN) DISCUSSION LIST ITEM INFO - ITEM TAGS (SELECTOR)*/
padding: 3px; /*CREATE NECESSARY SPACE*/
} /*(CLOSE) DISCUSSION LIST ITEM INFO - ITEM TAGS (SELECTOR)*/
} /*(CLOSE) MEDIA QUERY (TABLET+)*/
// <============================================R=E=P=L=I=E=S====C=O=U=N=T=S=>
.DiscussionListItem-count, /*(OPEN) REPLIES COUNT (SELECTOR)*/
.Button--ua-reset .DiscussionListItem-count { /*(OPEN) REPLIES COUNT RESET (SELECTOR)*/
left: 60px; /*SET ABSOLUTE POSITION FROM LEFT*/
position: absolute; /*ENABLE ABSOLUTE POSITIONING*/
} /*(CLOSE) REPLIES COUNTS (SELECTORS)*/
@media (min-width: 768px) { /*(OPEN) MEDIA QUERY (TABLET+)*/
.DiscussionListItem-count, /*(OPEN) REPLIES COUNT (SELECTOR)*/
.Button--ua-reset .DiscussionListItem-count { /*(OPEN) REPLIES COUNT RESET (SELECTOR)*/
left: 65px; /*SET ABSOLUTE POSITION FROM LEFT*/
} /*(CLOSE) REPLIES COUNTS (SELECTORS)*/
} /*(CLOSE) MEDIA QUERY (TABLET+)*/
@media (max-width: 767px) { /*(OPEN) MEDIA QUERY (MOBILE)*/
.DiscussionListItem-count { /*(OPEN) DISCUSSION LIST ITEM COUNT (SELECTOR)*/
color: rgb(128, 128, 128); /*SET COUNT TEXT/ICON COLOR WHEN READ*/
background: transparent; /*REMOVE COUNT BACKGROUND ON MOBILE*/
} /*(CLOSE) DISCUSSION LIST ITEM COUNT (SELECTOR)*/
.unread .DiscussionListItem-count { /*(OPEN) UNREAD DISCUSSION LIST ITEM COUNT (SELECTOR)*/
color: rgb(70, 70, 70); /*SET TEXT/ICON COLOR WHEN UNREAD*/
background: transparent; /*REMOVE COUNT BACKGROUND ON MOBILE*/
} /*(CLOSE) UNREAD DISCUSSION LIST ITEM COUNT (SELECTOR)*/
.DiscussionListItem-count::before { /*(OPEN) DISCUSSION LIST ITEM COUNT::BEFORE (PSEUDO SELECTOR)*/
font-family: "Font Awesome 5 Free"; /*SET FONT AWESOME VERSION*/
content: "\f086"; /*SET FOMT AWESOME ICON*/
margin-right: 3px; /*SET RIGHT MARGIN*/
} /*(CLOSE) DISCUSSION LIST ITEM COUNT::BEFORE (PSEUDO SELECTOR)*/
.unread .DiscussionListItem-count::before { /*(OPEN) 'UNREAD' DISCUSSION LIST ITEM COUNT::BEFORE (PSEUDO SELECTOR)*/
font-family: "Font Awesome 5 Free"; /*SET FONT AWESOME VERSION*/
content: "\f086"; /*SET FONT AWESOME ICON*/
margin-right: 3px; /*SET RIGHT MARGIN*/
} /*(CLOSE) 'UNREAD' DISCUSSION LIST ITEM COUNT::BEFORE (PSEUDO SELECTOR)*/
} /*(CLOSE) MEDIA QUERY (MOBILE)*/
// <====================I=N=F=O====A=U=T=H=O=R====T=E=R=M=I=N=A=L===P=O=S=T=S=>
.DiscussionListItem-info { /*(OPEN) DISCUSSION LIST ITEM INFO (SELECTOR)*/
margin-left: 29%; /*CREATE SPACE FOR TAGS*/
} /*(CLOSE) DISCUSSION LIST ITEM INFO (SELECTOR)*/
@media (min-width: 768px) { /*(OPEN) MEDIA QUERY (TABLET+)*/
.DiscussionListItem-info { /*(OPEN) DISCUSSION LIST ITEM INFO (SELECTOR)*/
margin-left: 10px; /*CREATE SPACE FOR TAGS*/
} /*(CLOSE) DISCUSSION LIST ITEM INFO (SELECTOR)*/
} /*(CLOSE) MEDIA QUERY (TABLET+)*/
// <==========================================================================>