I have tested with Flarum/core/tags/less/forum/TagTiles.less
Thank you for feedback.
I have tested with Flarum/core/tags/less/forum/TagTiles.less
Thank you for feedback.
Can u be more specific? What is exactly what u tried?
Sure @Razor .
I have tried to decrease height:
https://github.com/flarum/tags/blob/master/less/forum/TagTiles.less#L12
by adding this kind of css to CustomCSS:
.TagTiles > li {
height: 150px;
}
And then nothing changed (after all cache cleared). I have saw in compiled style file that my .TagTiles is at start of this file and extension assets are at the end. So they override my styles.
Is that expected behaviour ?
PS: with !important directive its not overriding and DOM looks as expected.
PS2: At previous versions (curr 0.8) the exactly same css was overrdinig correctly
pepies
Seems to work fine for me. Please review below results.
Custom CSS: (default)
.TagTiles>li {
height: 200px;
overflow: hidden;
}Result:

####################################################################
Custom CSS:
.TagTiles>li {
height: 100px;
overflow: hidden;
}Result:

.....not sure if relevant but possibly the spaces you have inbetween .TagTiles>li ruins the syntax?
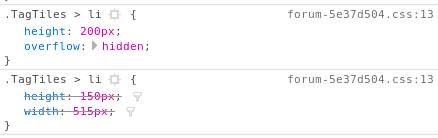
Here how my code browser treats:

There is snapshot of compiled styles forum-5e37d504.css
You may need to use !important to override existing styles.
@jordanjay29
I don't think that is acceptable solution. It would be easier if the CustomCSS would be the most prior one.
Like its said here: https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity
!important is not good practice. (EDIT: And there is many more reasons ..)
pepies depends how much one cares about acceptable practices. If the only priority is making it work for now, !important is a solution. Someone is free to open an issue on Github if Flarum itself needs to make changes.
I dunno what else to say. Those pictures were not doctored up.
Did you try the code I included and paste it as is?
Possibly it's your browser?
I use !important heavily in my themed CSS. However, I did not require important tags in order to apply the affect of minimizing the height.
The custom CSS is appended to the end so all custom CSS should be respected. (As I demonstrated)
0E800 it's not working on flarum v0.1.0-beta.8
majoskorec
Thank you for clarifying that. I'll take my foot out of my mouth and do some more reading comprehension lessons. 
I haven't upgraded yet and freeflarum hasn't updated yet so I have no way to test.
Possibly the new beta doesn't append the custom CSS to the end of the flarum.CSS .
I can confirm 0E800 example works fine on beta7 but not on beta8
I see pepies opened an issue flarum/core1726  ️
️
Indeed in beta 8, custom CSS is only loaded after core CSS, no longer after extensions CSS like it was in beta 7, so !important or simply using a more specific select is necessary to achieve overriding.
Or bedazzle with the prettiest list item icon you ever did saw for an extension that does nothing except return Custom CSS to its rightful place. hint..hint.. 
0E800 if you use an extension you still need to make sure it loads after the extension you want to verride 
Now that events/listeners are no longer used to register assets, you no longer have a way to push your js/css to the end. It will be inserted right when your extend.php runs.
I've never checked but I believe extensions are loaded in the order they are defined in the enabled_extensions setting ? Which also means the order in which they were enabled ?
clarkwinkelmann
I think I stayed with WINNT 4 for an extra 3 years before finally updating to Win98.
Windows 95 was a eye sore. It was as if all the women decided to start growing beards; I wasn't having anything to do with it... until I got a new printer/fax/scanner... reluctantly had to make the change.
Think ill wait till FreeFlarum updates.. the bells and whistles that no longer exist in Beta 8 are the brick and mortar of my site.