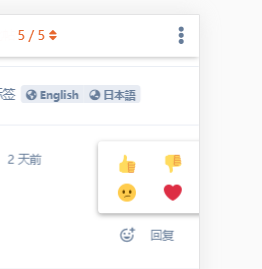
FriendsOfFlarum It's a bit strange in the unlogged interface ↓

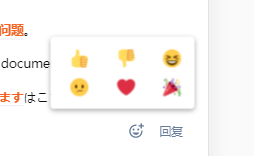
This problem can be fixed by modifying the css ↓ , but it will affect the proper position of the logined interface too.

.Reactions .CommentPost--Reactions {
max-width: 160px !important;
left: -28% !important;
}
@media (max-width: 992px) {
.Reactions .CommentPost--Reactions{
left: auto !important;
right: 0 !important;
}
}
So How to make the css execute in the unlogged interface only, so that fix this problem?