AndyS
I've been working on the same thing all afternoon.
Here's what I've pieced together so far:
/*REMOVE-NAV-TAGS BEGIN*/
.IndexPage-nav.sideNav .item-following,
.IndexPage-nav.sideNav .item-allDiscussions,
.IndexPage-nav.sideNav .item-badges,
.IndexPage-nav.sideNav .item-birthdays,
.IndexPage-nav.sideNav .item-categories {
display: none;
}
.item-moreTags { display: none !important; }
/*REMOVE-NAV-TAGS END*/
Still haven't figured out how to remove all the other tags though.
And I'm actually trying to get rid of the entire secondary navigation altogether.
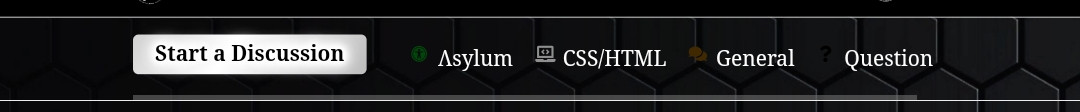
EDIT: To add example image:

My intended goal with this-(from it's current state as shown in the image above)-is:
- 1. Remove all the side nav tags.
- 2. Remove the white top & bottom borders.
- 3. Remove the horizontal scrolling bar thing.
- 4. Center the ['Start a Discussion'] button, or instead moving it somewhere either in the header image/or in the header navigation bar.
- 5. Next would be removing the entire side navigation scroller thing from Post pages, so posts can then be widened to fill the full page width.
(Hopefully I'll eventually be able to find the necessary CSS codes to achieve these tasks...😅 although this coding stuff is just so utterly mind boggling that I may likely need to hire an expert.)
EDIT: To add this code I've customized-(in case anyone needs it)-for removing the discussions page side-navigation slider-panel thing:
/*REMOVE-DISC-PAGE-SIDE-NAV-SLIDER BEGIN*/
@media (min-width: 768px) {
.DiscussionPage-nav {
display: none !important;
}
.DiscussionPage-stream {
margin-left: 15px !important;
margin-right: 15px !important;
}
}
/*REMOVE-DISC-PAGE-SIDE-NAV-SLIDER END*/
(NOTE: I don't know if the above code is the best way to achieve this, although it seems to be working on 3 of my sites so far.)