
My Codes:
`// unread ateş işareti
.unread .DiscussionListItem-title:after {
font-family: ‘Font Awesome 5 Free’ !important;
font-weight: 600 !important;
font-size: 16px !important!;
content: ‘\f06d’ !important;
color: #cc3737 !important;
margin-left: 6px !important;}
// mobil editör sorunu
@media (max-width: 767px){
.ComposerBody-header>li:not(:first-child) {
display: contents;
border-bottom: 1px solid #ededed;
padding: 10px 15px;
vertical-align: middle;
}
.ComposerBody-header h3 input {
padding-top: 5px !important;
padding-bottom: 5px;
text-align: center;
}
.DiscussionComposer-poll {
vertical-align: 0px !important;
}
.DiscussionComposer-changeRecipients {
vertical-align: 0px !important;
}
.DiscussionComposer-changeTags {
vertical-align: 0px !important;
margin-top: 10px !important;
}
.ComposerBody-header {
text-align: center;
}}
// username renk
.PostUser h3, .PostUser h3 a {
color: #da0e0e;
font-weight: 700;
font-size: 14px;
}
.DiscussionListItem-info .username {
font-weight: 700;
color: #da0e0e;
}
// mobil logo
.flarumtrheader { background-color: #8D0000; text-color: white; text-align: center; }
.logo-holder1 { padding: 20px;}
.logo-holder1 img {max-width: 210px;}
@media (min-width: 768px) {.flarumtrheader { display: none;} .logo-holder1 img { display: none;}}
.DiscussionListItem:hover {
background: #5c0000 !important
}
.DiscussionListItem-content:active {
background: #5c0000 !important
}
.TagTile {
border-radius: 40px 0px 40px 0px !important;
margin-bottom: 5px;
border: 1px solid white !important;
}
// kart stili konu
.Post.CommentPost {-webkit-box-shadow: 0px 8px 24px 3px rgba(84,102,134,0.08) !important;
box-shadow: 0px 8px 24px 3px rgba(84,102,134,0.08) !important; border: 1px solid red !important; border-radius: 8px;margin-top: 20px;}
@media (min-width: 767px) {.sideNav .Dropdown--select {
background: #000;
padding-left: 15px;
padding-right: 15px;
padding-top: 5px;
box-shadow: 0 1px 10px 0 darkred !important;
border-radius: 6px;
}}
// konu etiketlerini aşağı taşı
@media (min-width: 767px){.IndexPage .DiscussionListItem-info>.item-tags, .UserPage .DiscussionListItem-info>.item-tags {
position: initial !important;
margin-bottom: 5px !important;
display: block;
-webkit-mask-image: initial !important;
white-space: nowrap !important;
max-width: 500px !important;
}}
body {
background-image: url("https://i.hizliresim.com/EO4RGv.jpg");
background-repeat: repeat;
background-size: 100px 100px;
}
.DiscussionListItem {
background-color: #fff;
}
.Post.CommentPost {
margin-left: 65px;
padding-left: 20px;
}
.Scrubber-handle {
background: none;
}
@media (min-width: 768px){.DiscussionListItem-content {
padding-left: 80px;
padding-right: 80px;
padding-top: 10px;
border-radius: 8px;
padding-bottom: 10px;
background-color: #fff !important;
-webkit-box-shadow: 0 1px 10px 0 rgba(151, 158, 181, 0.28) !important;
box-shadow: 0 1px 10px 0 rgba(151, 158, 181, 0.28) !important;
}
.IndexPage .DiscussionListItem-info>.item-tags, .UserPage .DiscussionListItem-info>.item-tags {
top: 23px !important;}
.DiscussionListItem {
position: relative;
margin-right: 0;
padding-right: 0;
padding-left: 0;
margin-left: 0;
border-radius: 8px;
margin-top:15px;}}
.Post.CommentPost {background-color: #fff !important; border-radius: 8px; margin-top: 20px; -webkit-box-shadow:0 1px 10px 0 rgba(151, 158, 181, 0.28) !important;
box-shadow: 0 1px 10px 0 rgba(151, 158, 181, 0.28) !important;
}
@media (min-width: 768px){.DiscussionListItem:hover { background-color: transparent !important;
-webkit-box-shadow: 0 1px 15px 0 rgba(0,0,0,.18) !important;
box-shadow: 0 1px 15px 0 rgba(0,0,0,.18) !important;}}
@media (min-width: 767px) {.sideNav .Dropdown--select {
background: #fff;
padding-left: 15px;
padding-right: 15px;
padding-top: 5px;
box-shadow: 0 1px 10px 0 rgba(151, 158, 181, 0.28) !important;
border-radius: 6px;
}}
.Hero h2 { font-size: 25px; font-weight: 700; color: #282828;}
.DiscussionHero-title {color: #282828 !important;}
.Hero { box-shadow: 0px 15px 15px 0 darkred; background-color: #fff !important; margin-bottom: 15px;}
.DiscussionHero .TagsLabel .TagLabel { color: #4D698E; font-size: 18px !important; }
.DiscussionHero .RecipientsLabel .RecipientLabel {color: #000;}
.Hero-subtitle {color: #000;}
.drawer-backdrop{
background-color:rgba(77,105,142,0) !important;
}
.dropdown-backdrop{
background:rgba(139,0,0,0.6) !important;
}
.modal-backdrop{
background:rgba(139,0,0,0.6) !important;
}
.composer-backdrop{
background:rgba(139,0,0,0.6) !important;
}`
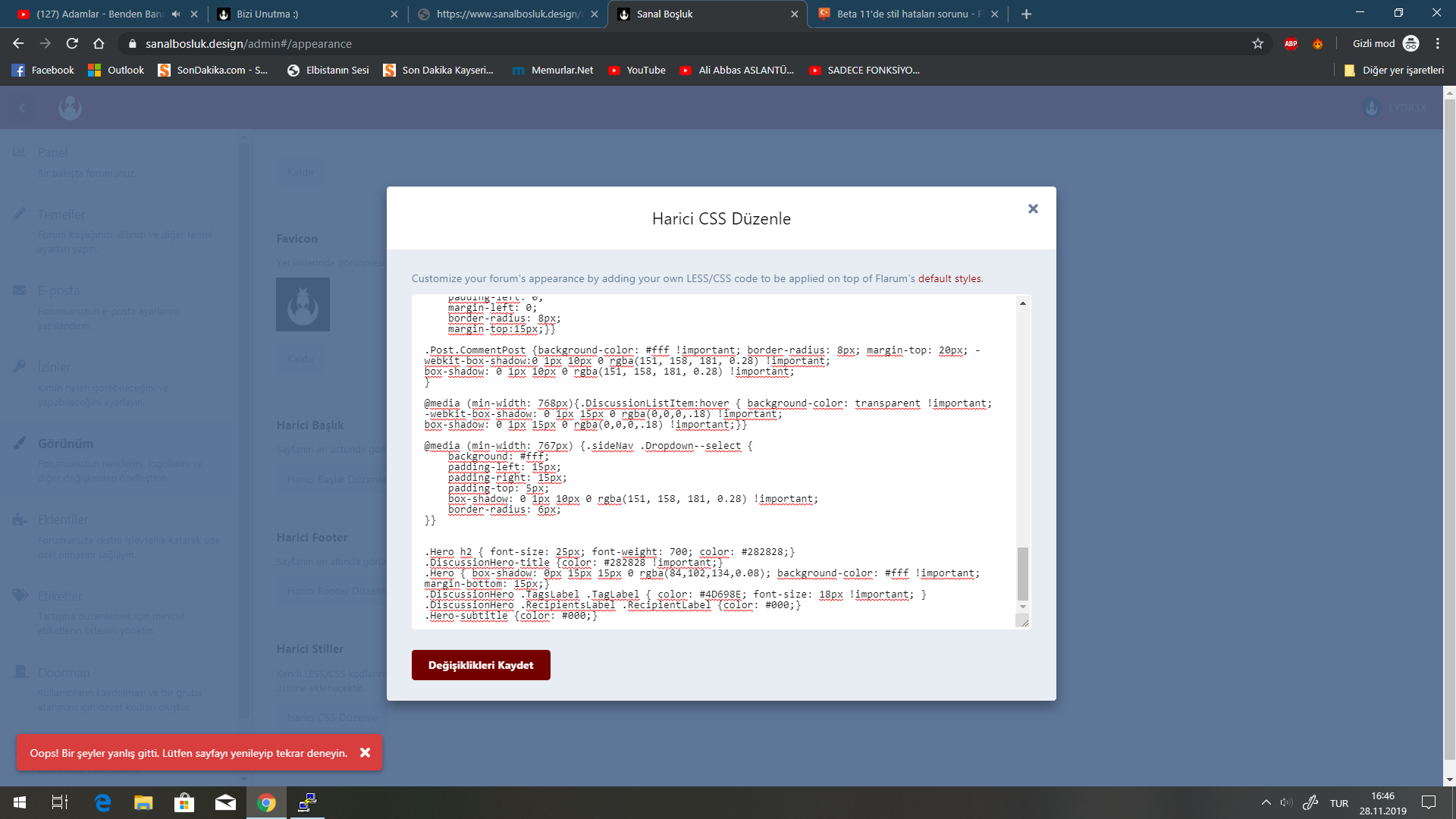
I updated from beta 10 to beta 11. The update was installed seamlessly. but when editing the custom css field I get the error "oops something went wrong. please refresh the page and try again". Phpmyadmin can be edited. I've tried deleting all the codes and adding them from the admin panel. I got the same error. Thank you to friends who will help.