- Edited
Hi all,
Time goes fast and the past few weeks I've worked on a customized theme for my Dutch development forum that's running Flarum. The customized theme is live since yesterday evening.
This theme is for DevNL only, but I think it's still interesting to share the proces and endresult how customizable Flarum is.
Side note, the screenshots are in Dutch as the forum is Dutch 
There's a 2021 update, click here
What was the idea?
The idea of the forum is to make it a question platform for Dutch developers. Having the ability for our users to write awesome tutorials and share their projects. When they're in trouble with their code, they can create a discussion and ask for an solution.
The default Flarum theme doesn't really have the developer platform look, so I wanted to change that and wrote a extension.
How does it work?
To achieve this, I've created a custom extension that's behaving like it's a theme. I didn't use the customization tools from the admin dashboard. So, when I disable the extension, it will show the default Flarum layout again.
The most components are changed by the override feature of Flarum that's available, I also used the extend feature. The same happened for the primary and secondary header. It overrides the layout, but is using some core functions by just loading in the right functions, so if other extensions are trying to hook into it, it still works.
I'll tell more about some extra features per page below.
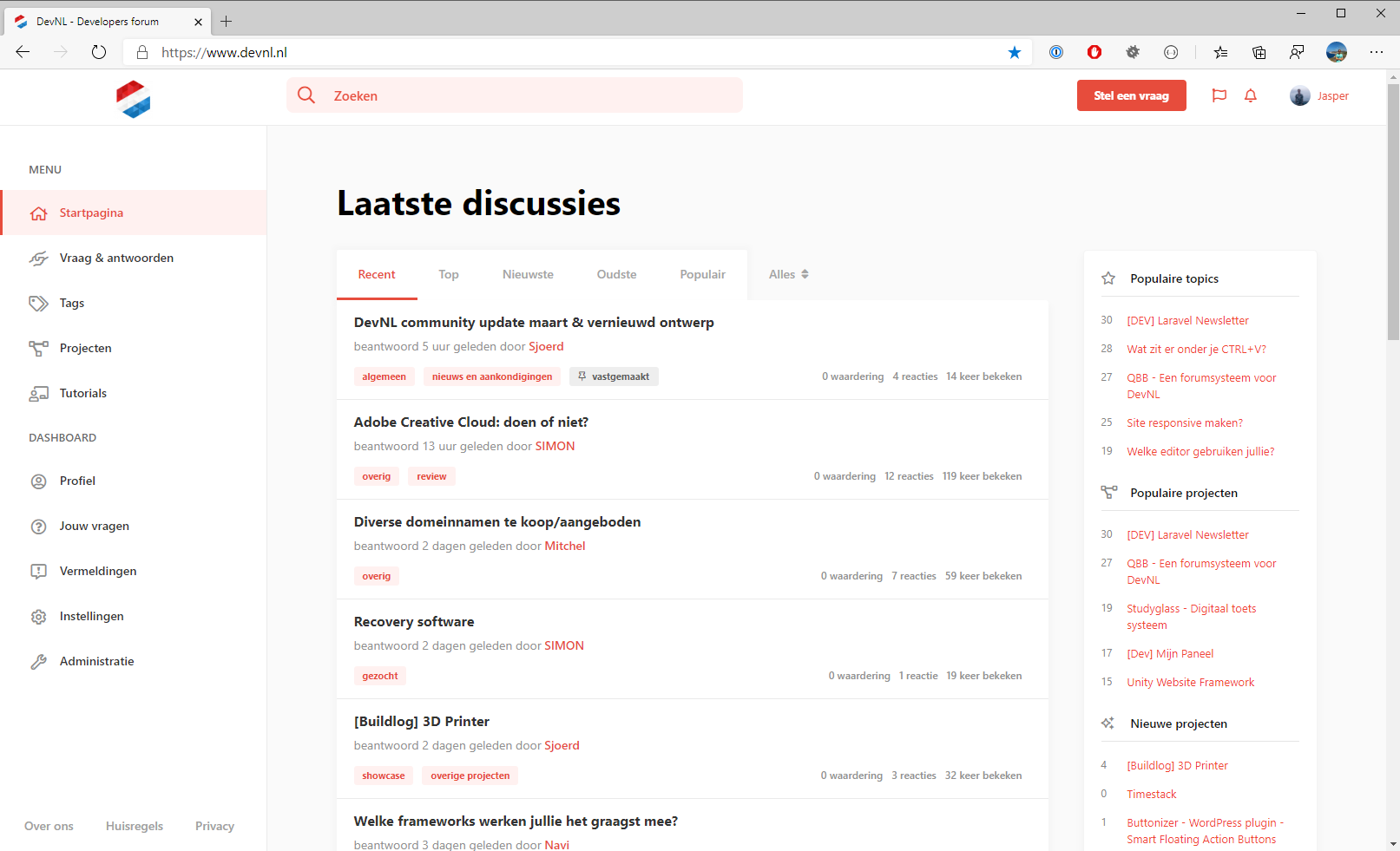
The home page
I've added a 'popular topics', 'popular projects', 'new projects' and 'popular tags' bar on the right. It loads an custom API endpoint ( https://www.devnl.nl/api/home/sideboard ) that's running some queries and results into this data. It's live data, so as soon a new project is made, it will be shown in the list immediately so it gives the shine it deserves.
The popular projects & new projects are filtered by the 'showcase' tag for discussions.
The popular tags are currently labeled out as 'popular' by the amount of discussions they have. Probably I'll change that later to last used and amount of discussions. There is room for improvements, but it works for now.

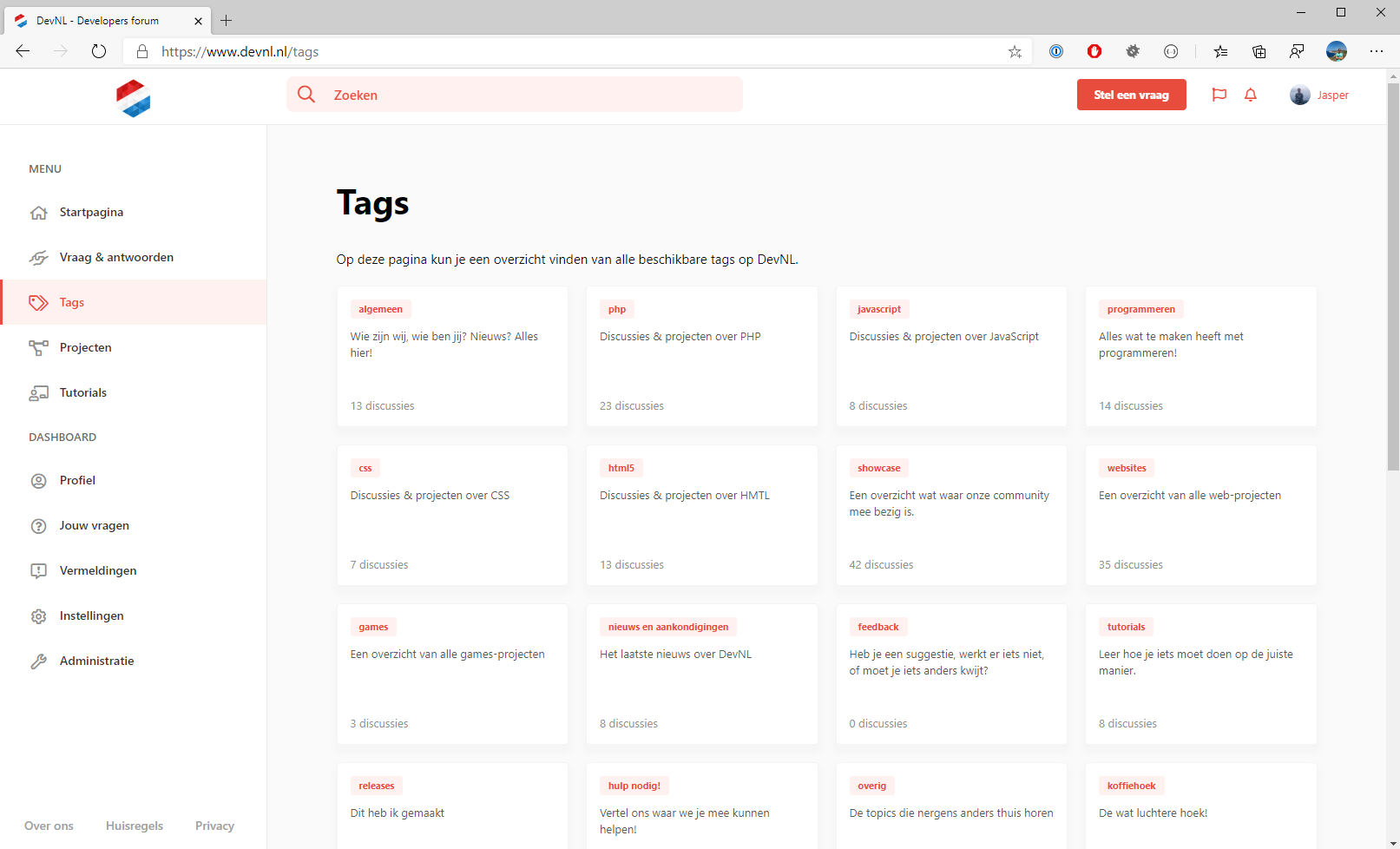
The tags page
It's showing all tags individually and the description per tag. Also I've added the amount of discussions that are in the tags. I think it makes it more clear which tags are available to use.

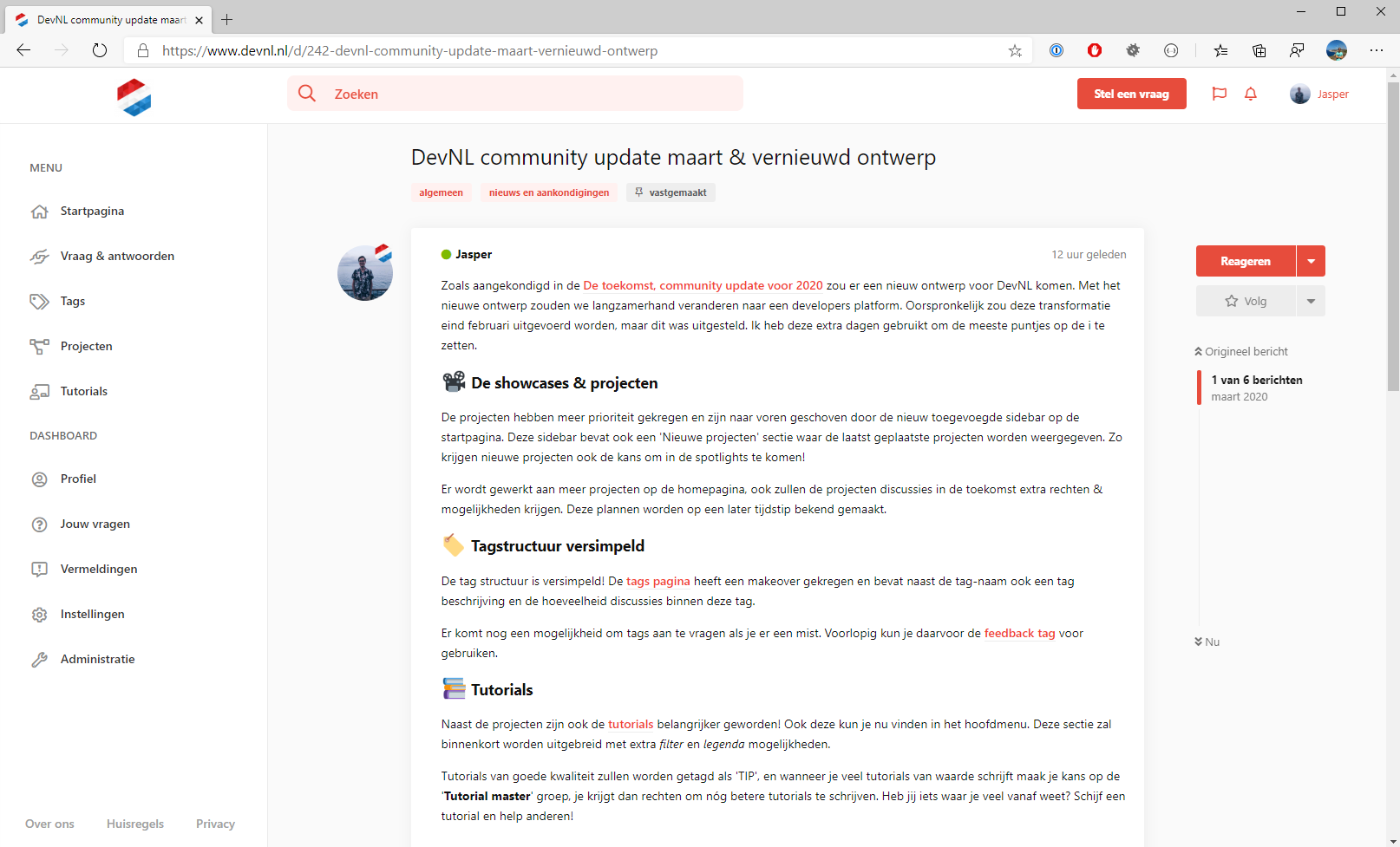
The discussion page
The discussion page hasn't been changed too much, I've replaced the big the discussion hero for a simple discussion title with the tags underneath them.

User profile and settings pages
We're currently brainstorming how we're going to customize the profile pages and the user settings pages. Those didn't change yet and will get changed slightly in the future I think.
Which extensions are used for the platform?
For the persons wo are interested in this, the extensions I'm currently running on DevNL are:
- DevNL Website Theme (obviously)
- Flarum SEO (my own plugin)
- Dutch (MichaelBelgium version)
- Discussion views (also from MichaelBelgium. Converted the old discussion views to the 3.1 version)
- FoF Best Answer
- FoF Linguist
- FoF Pages
- FoF Split
- FoF Upload
- FoF User Bio
- ReFlar Webhooks
- ReFlar Cookie Consent
- FoF/Flagrow Sitemap
- FoF Nightmode (currently disabled due to the fact I didn't make the layout dark yet)
- And the default Flarum extensions like Flags, Emoji, Sticky, Tags, Mentiones, Markdown, Lock, Likes, Statistics and GitHub Login
Snippet
Here is a snippet from the Discussion hero, how simple an override of an component can be:
import DiscussionHero from 'flarum/components/DiscussionHero';
import { override } from 'flarum/extend';
export default function() {
override(DiscussionHero.prototype, 'view', function() {
const discussion = this.props.discussion;
return (
<div className={"DiscussionHero"}>
<div className={"DiscussionHero-container"}>
<h2>{discussion.title()}</h2>
<div className={"DiscussionHero-tags"}>
{discussion.tags().map(tag => {
return <a href={tag ? app.route.tag(tag) : '#'} config={m.route} className={"TagItem"}>{tag.name()}</a>;
})}
{discussion.isLocked && discussion.isLocked() && <span className={'TagItem TagItem-locked'}><i className={"far fa-lock"} /> Closed</span>}
{discussion.isSticky && discussion.isSticky() && <span className={'TagItem TagItem-locked'}><i className={"far fa-thumbtack"} /> Pinned</span>}
{discussion.hasBestAnswer && discussion.hasBestAnswer() && <span className={'TagItem TagItem-locked'}><i className={"far fa-check"} /> Solved</span>}
</div>
</div>
</div>
)
});
};More information
I'll add more information later and if there are changes I'll update the topic.
Feedback
Let me know what your thoughts are, if you have any feedback or ideas, let me know 




