Braden

Use display ad units ... these are better
And use your ad auto ad code by installing an extension named HTML Head tags
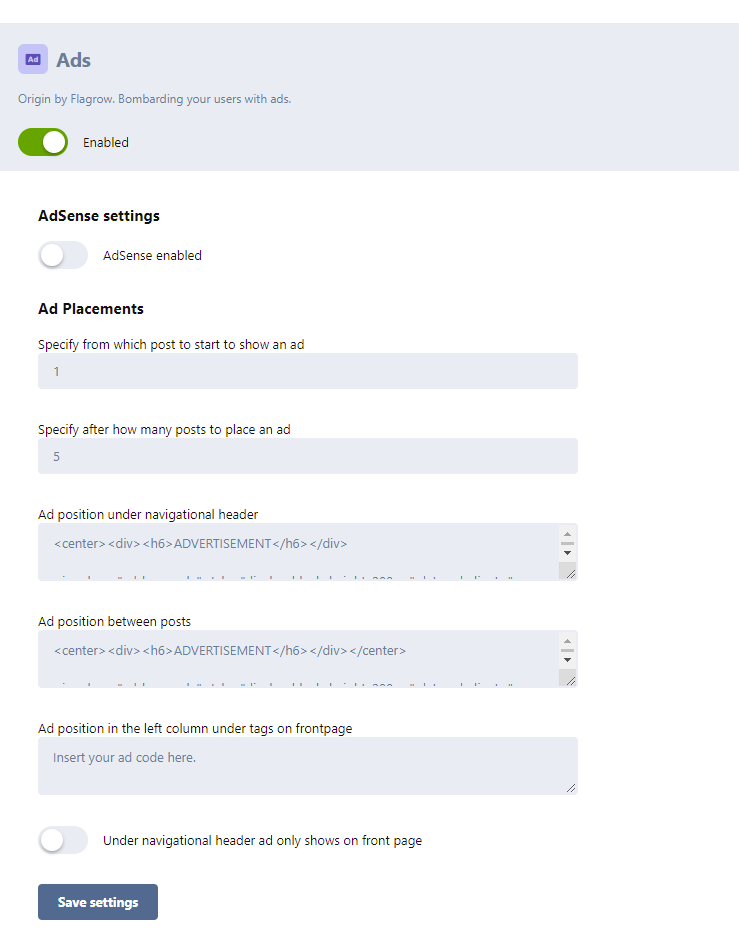
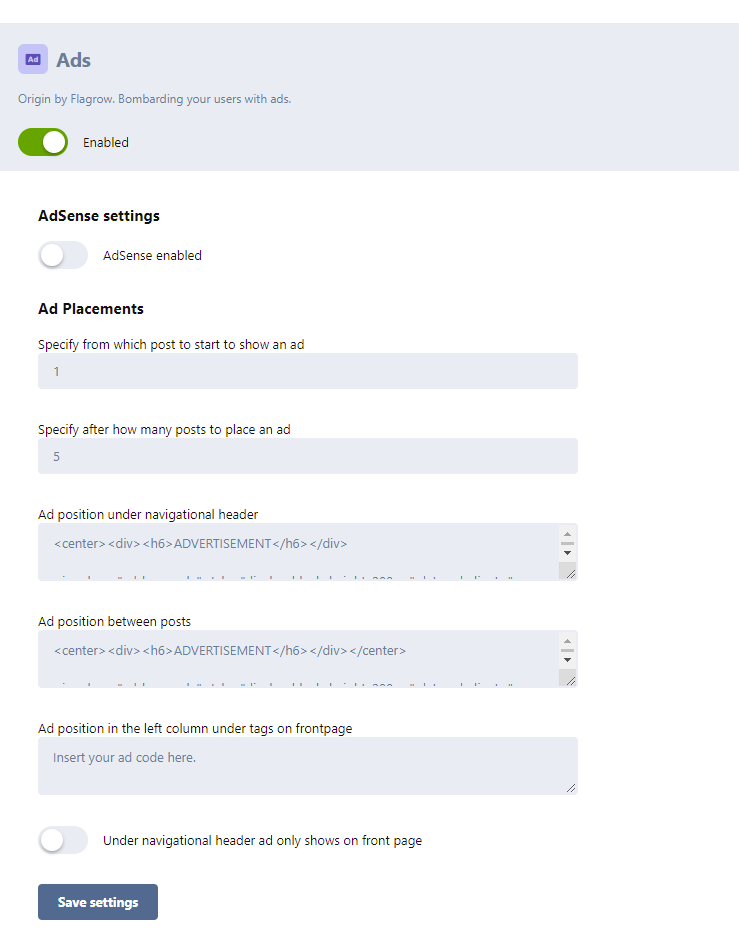
(You can also type your Adsense ID by Enabling in Flarum/ads but on 19th July google launched a new code so use the ad auto ad code in HTML head tag extension for better improvement because Flarum/ads use an older one which is also good but there is a mix of old and new code)
you can read this article by google for more info - https://support.google.com/adsense/answer/10627874?hl=en
How to use ad units?
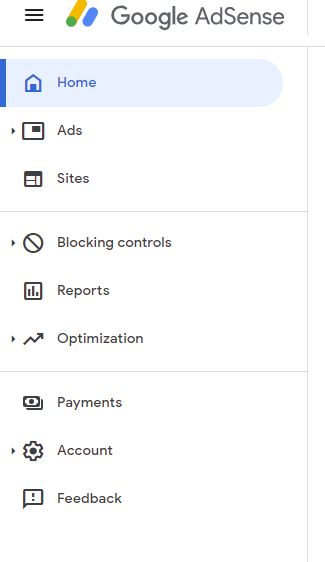
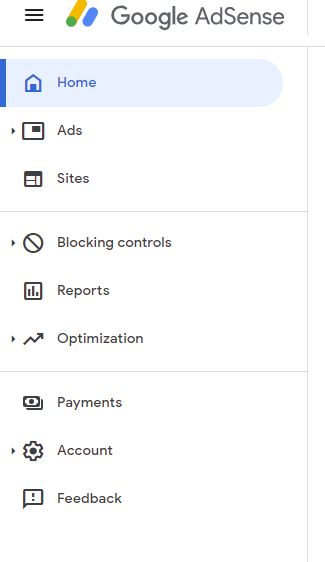
Go to your Adsense account and click on ads.

Then choose by unit ads

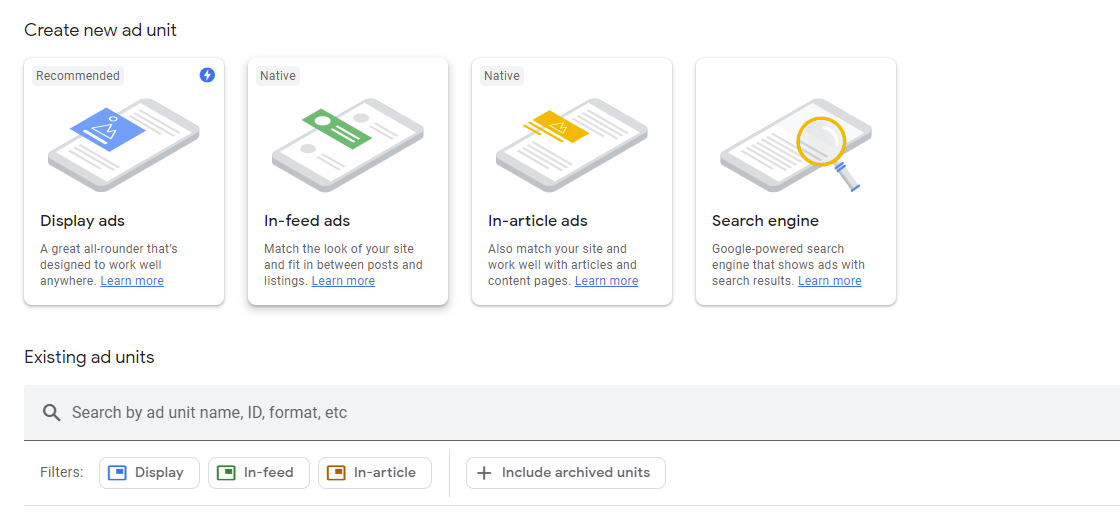
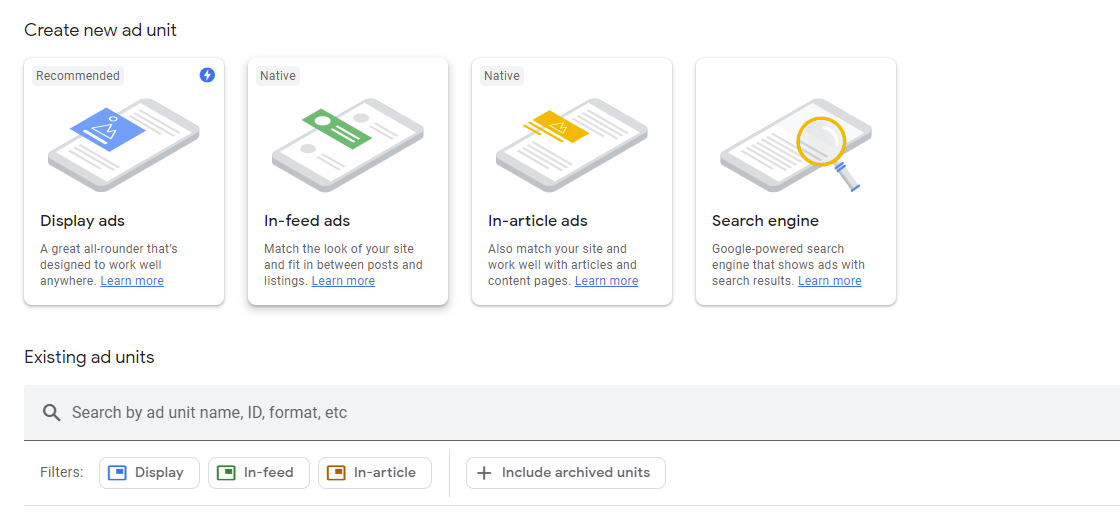
Personally, I use display ads for the whole site (you can try different if you want)

Click on display ads and they will you a code snippet (ad code) and then use that ad code for between the posts under and for header + under tags)
Your ad code will look like this -
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-5941506786539927"
crossorigin="anonymous"></script>
<!-- Custom center footer -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
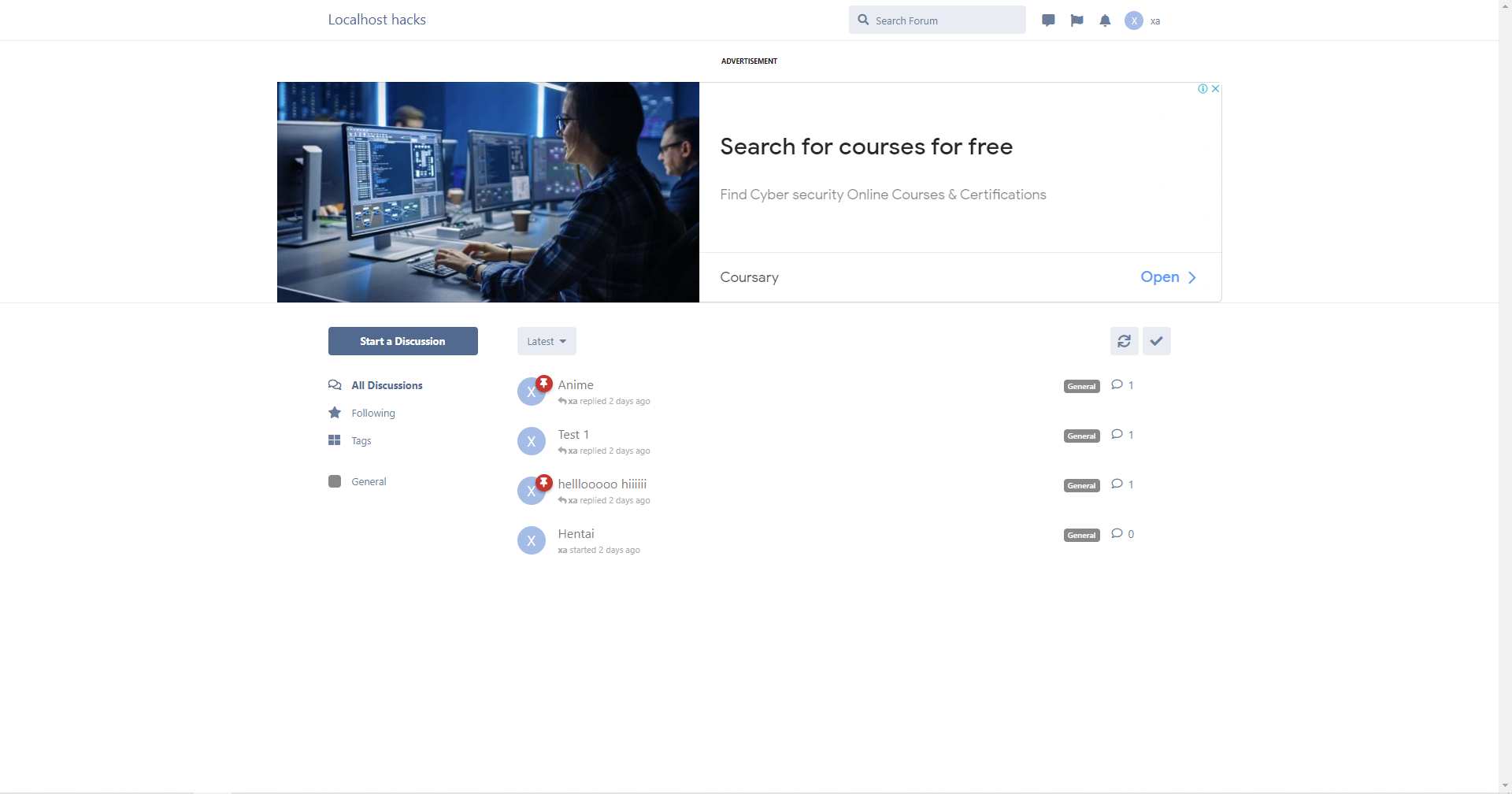
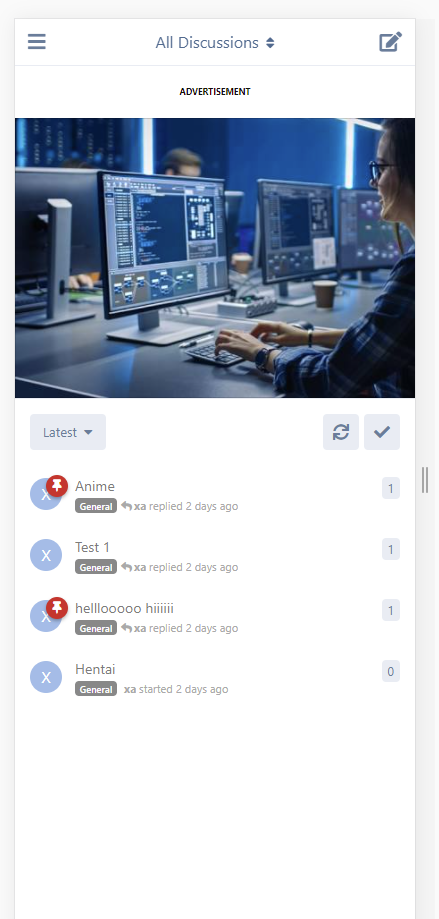
For Header use this code -
<center><div><h6>ADVERTISEMENT</h6></div>
Your Display ad unit code
</center>
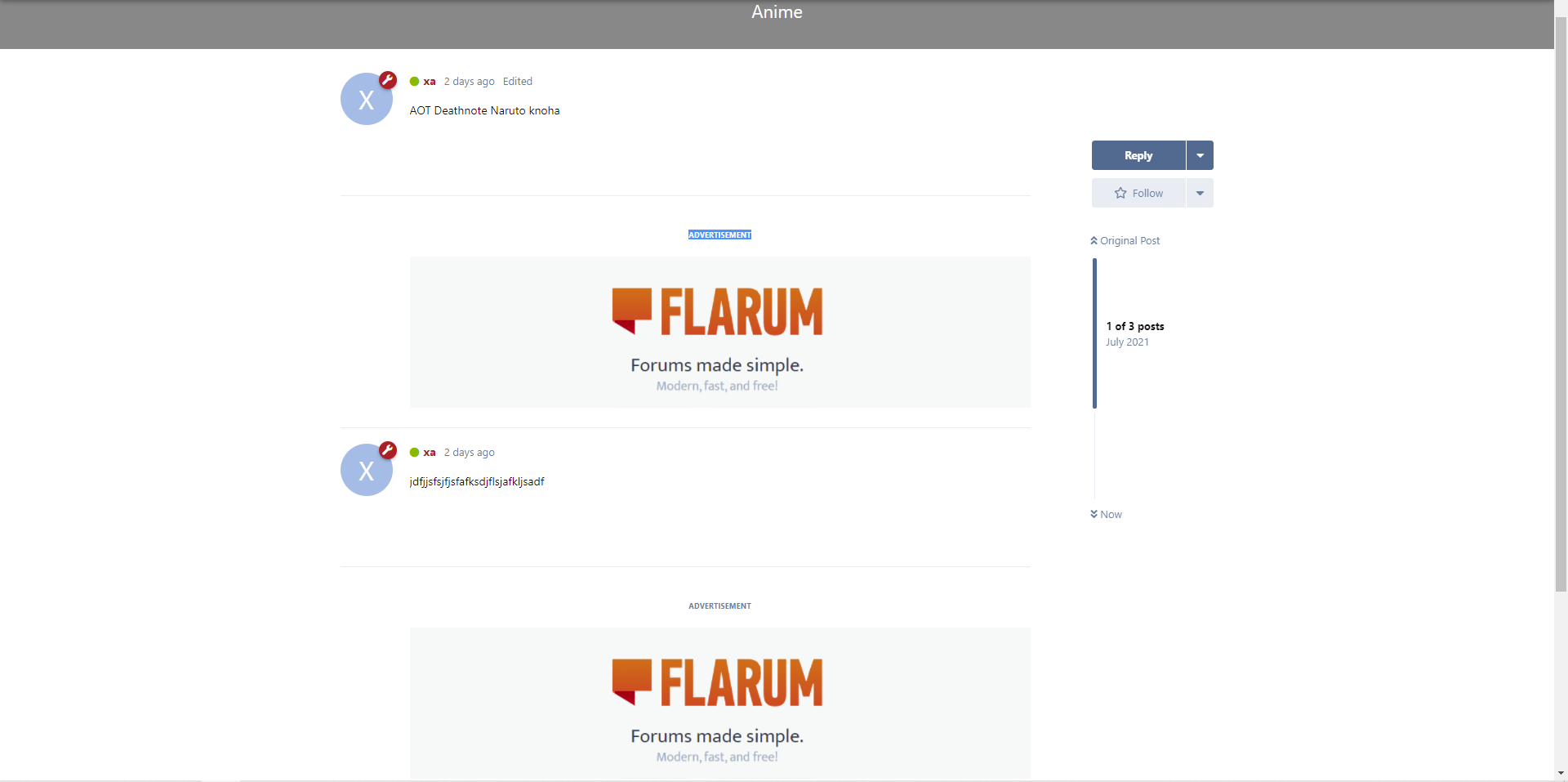
For between the posts use this one -
<center><div><h6>ADVERTISEMENT</h6></div></center>
Your Display ad unit code
For under the tags -
<center><div><h6>ADVERTISEMENT</h6></div></center>
Your Display ad unit code


 waiting a fix from my provider but sure when I’m back I will try
waiting a fix from my provider but sure when I’m back I will try 
 . I mean if you go back from that discussion and opened another one so it will not show any ad anywhere(header + under the tags+ between the posts) . We have to again reload the page 1-2 times to see the ads again. (Same with the mobile but better than desktop)
. I mean if you go back from that discussion and opened another one so it will not show any ad anywhere(header + under the tags+ between the posts) . We have to again reload the page 1-2 times to see the ads again. (Same with the mobile but better than desktop)