- Edited
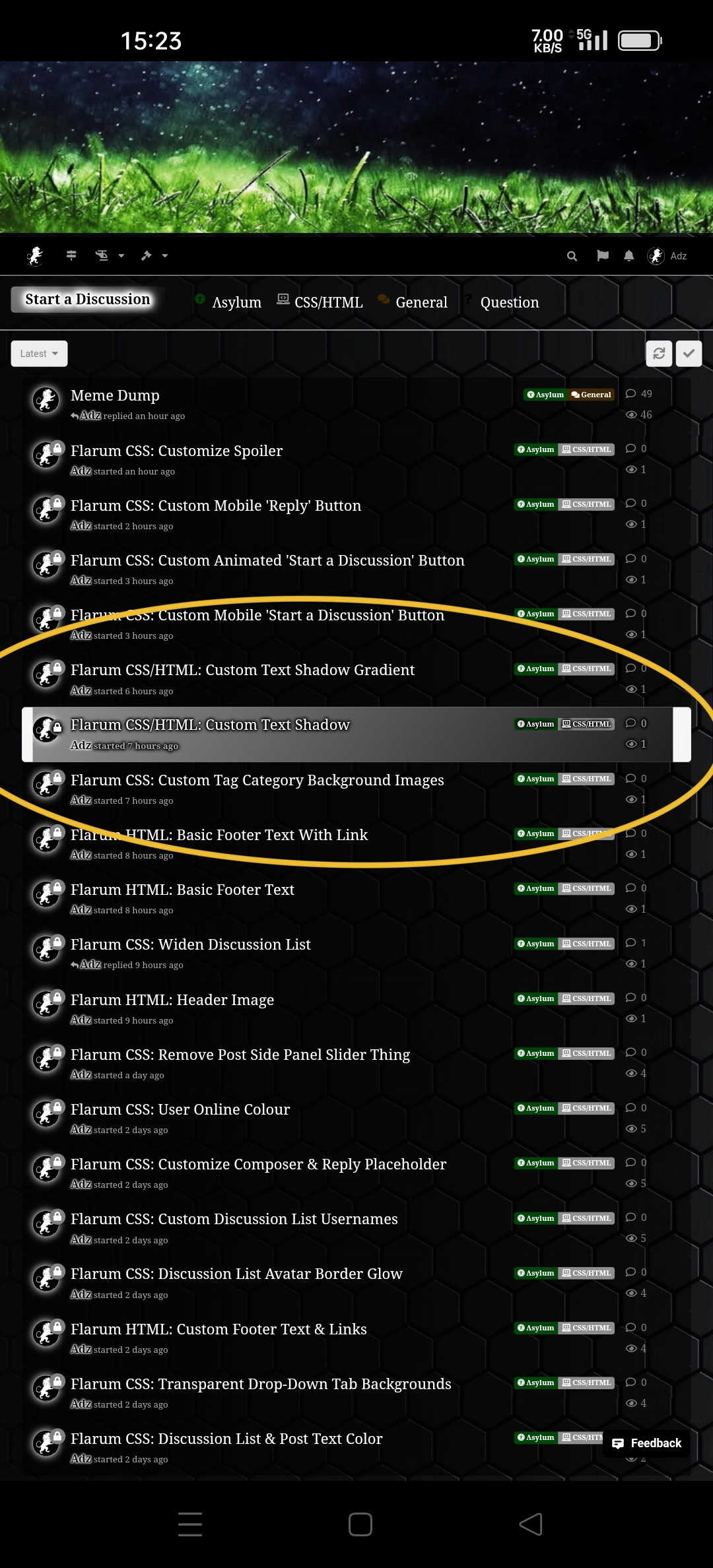
 ️ Gif ScreenShot
️ Gif ScreenShot
I've tried the CSS way before, But It will make the drop menu "crazyy".
And I made this by javascript. It won't make the drop menu works incorrectly.
 How to use
How to use
Add these code to custom footer.
<script>
/* 实现主题帖hover特效并且不影响下拉菜单 */
$(function() {
$("body").delegate(".Dropdown-toggle", 'click',
function() {
let menuState = $(".open .Dropdown-menu").css("display");
if (menuState == 'none' || menuState == undefined) {
$('.DiscussionListItem').css({
'transition': ' All 0.2s ease-in-out'
});
$('.DiscussionListItem').css({
'transform': ' none'
});
}
});
$("body").delegate(".DiscussionListItem", 'mouseover',
function() {
let menuState = $(".open .Dropdown-menu").css("display");
if (menuState == 'none' || menuState == undefined) {
$(this).css({
'transform': ' scale(1.05)'
});
$(this).css({
'transition': ' All 0.2s ease-in-out'
});
} else {
$(this).css({
'transition': ' All 0.2s ease-in-out'
});
$(this).css({
'transform': ' none'
});
}
});
$("body").delegate(".DiscussionListItem", 'mouseout',
function() {
let menuState = $(".open .Dropdown-menu").css("display");
if (menuState == 'none' || menuState == undefined) {
$(this).css({
'transition': ' All 0.2s ease-in-out'
});
$(this).css({
'transform': ' none'
});
} else {
$(this).css({
'transform': ' none'
});
}
});
});
</script>


 This is cool af!!
This is cool af!!