Hi
At Flarum, the font will change to white in dark theme. But for my Flarum using all default settings, the font is in more grey color instead
How to input CSS to make font become white and also make it a bit larger
Hi
At Flarum, the font will change to white in dark theme. But for my Flarum using all default settings, the font is in more grey color instead
How to input CSS to make font become white and also make it a bit larger
jasonwch I think there's probably a few potential options you could try.
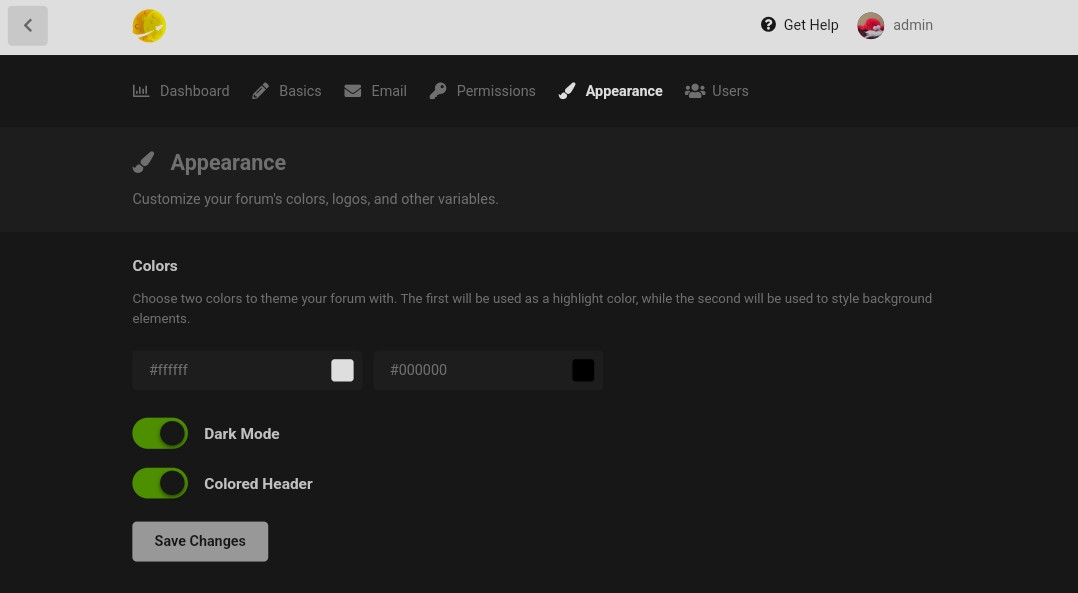
For example, the simplest way would be to set the Admin Appearance section color scheme like this:

Or alternatively, you could always try using css to globally define the color as white for the various different text elements, eg:
p, /*(OPEN) PARAGRAPH TEXT (SELECTOR)*/
h1, /*(OPEN) HEADER 1 TEXT (SELECTOR)*/
h2, /*(OPEN) HEADER 2 TEXT (SELECTOR)*/
h3, /*(OPEN) HEADER 3 TEXT (SELECTOR)*/
h4, /*(OPEN) HEADER 4 TEXT (SELECTOR)*/
h5, /*(OPEN) HEADER 5 TEXT (SELECTOR)*/
h6 { /*(OPEN) HEADER 6 TEXT (SELECTOR)*/
color: #fff; /*SET COLOR WHITE*/
} /*(CLOSE) ALL PRECEDING (SELECTORS)*/And, for increased text sizes, (I think) you could maybe try adding something like font-size: 110%;, &/or font-weight: bold; to the above css example too.
Thanks, let me try
Anomalum font-weight: bold
Seems not working when I try to copy and paste these code to Custom CSS. Am I missing some characters?
p, /*(OPEN) PARAGRAPH TEXT (SELECTOR)*/
h1, /*(OPEN) HEADER 1 TEXT (SELECTOR)*/
h2, /*(OPEN) HEADER 2 TEXT (SELECTOR)*/
h3, /*(OPEN) HEADER 3 TEXT (SELECTOR)*/
h4, /*(OPEN) HEADER 4 TEXT (SELECTOR)*/
h5, /*(OPEN) HEADER 5 TEXT (SELECTOR)*/
h6 { /*(OPEN) HEADER 6 TEXT (SELECTOR)*/
font-size: 110%; /*SET COLOR WHITE*/
} /*(CLOSE) ALL PRECEDING (SELECTORS)*/
jasonwch As far as I can see, the codes look like they are correct.
I wouldn't recommend this as a permanent solution, however just for a temporary fix, you could add !important to the color, size & weight properties to make sure they override any other styling.
Eg:
p, /*(OPEN) PARAGRAPH TEXT (SELECTOR)*/
h1, /*(OPEN) HEADER 1 TEXT (SELECTOR)*/
h2, /*(OPEN) HEADER 2 TEXT (SELECTOR)*/
h3, /*(OPEN) HEADER 3 TEXT (SELECTOR)*/
h4, /*(OPEN) HEADER 4 TEXT (SELECTOR)*/
h5, /*(OPEN) HEADER 5 TEXT (SELECTOR)*/
h6 { /*(OPEN) HEADER 6 TEXT (SELECTOR)*/
color: #fff !important; /*SET TEXT COLOR WHITE*/
font-size: 110% !important; /*SET TEXT SIZE*/
font-weight: bold !important; /*SET TEXT WEIGHT*/
} /*(CLOSE) ALL PRECEDING (SELECTORS)*/Edit: If you were interested in a more thorough solution, (although I'm not allowed to share any links in these support threads), I've been working on a set of codes that enables an automated dark/light mode transition, (which I'm currently using at the Anomalum forum).
It basically switches the forum theme between the preset dark and light modes depending on each users local time, for example: between 6am to 6pm, users see the light theme mode, while between 6pm to 6am, users see the dark theme mode.
(the dark & light themes are customizable too.)