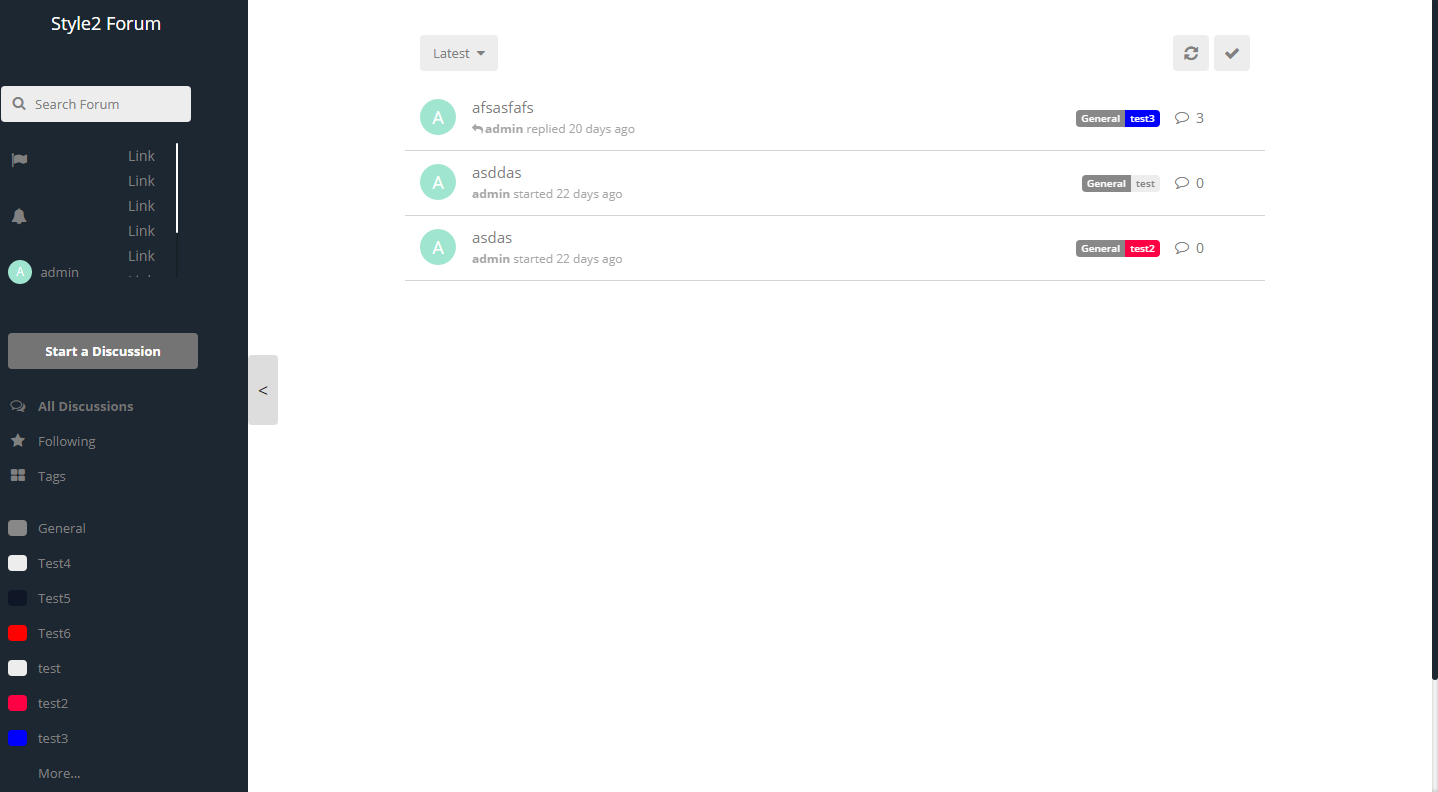
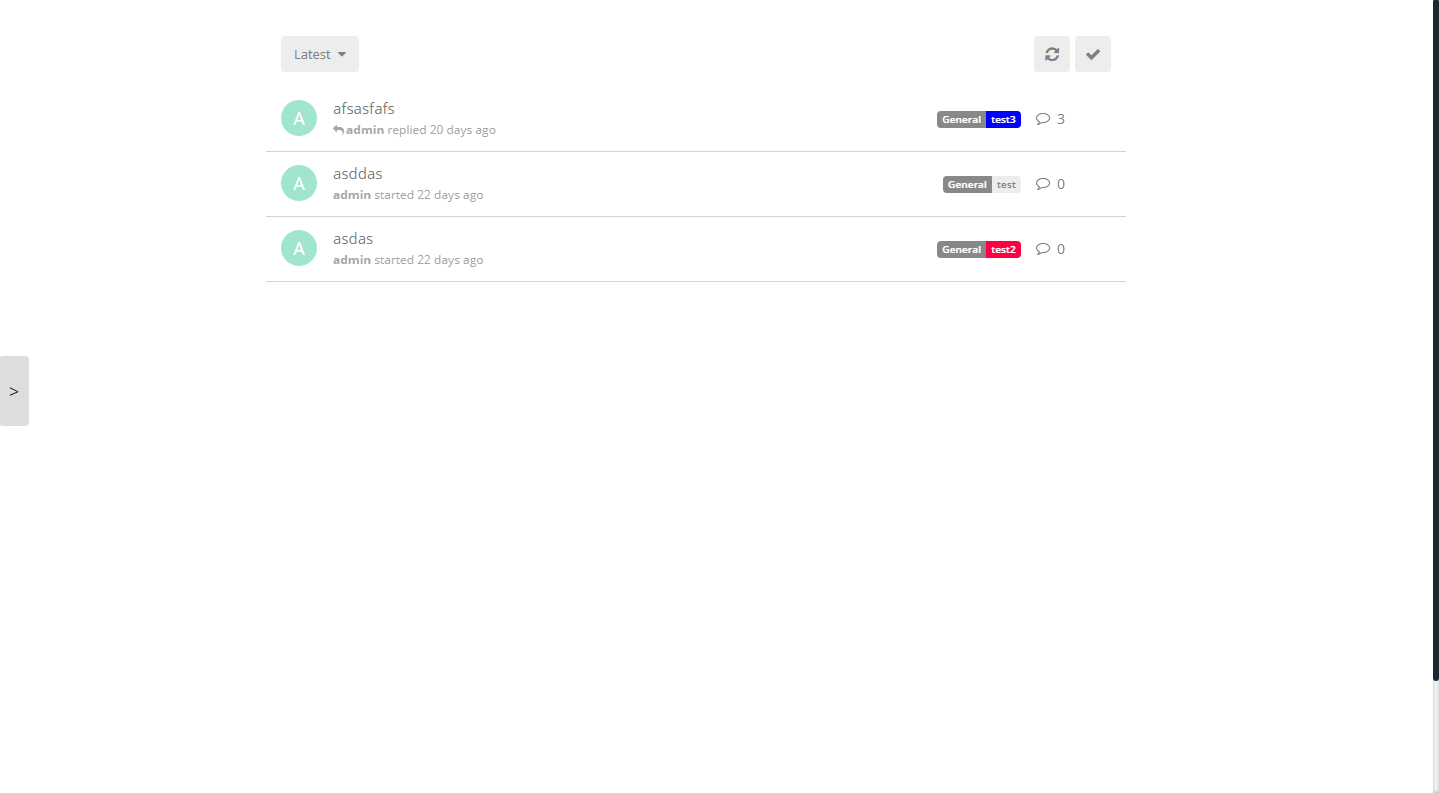
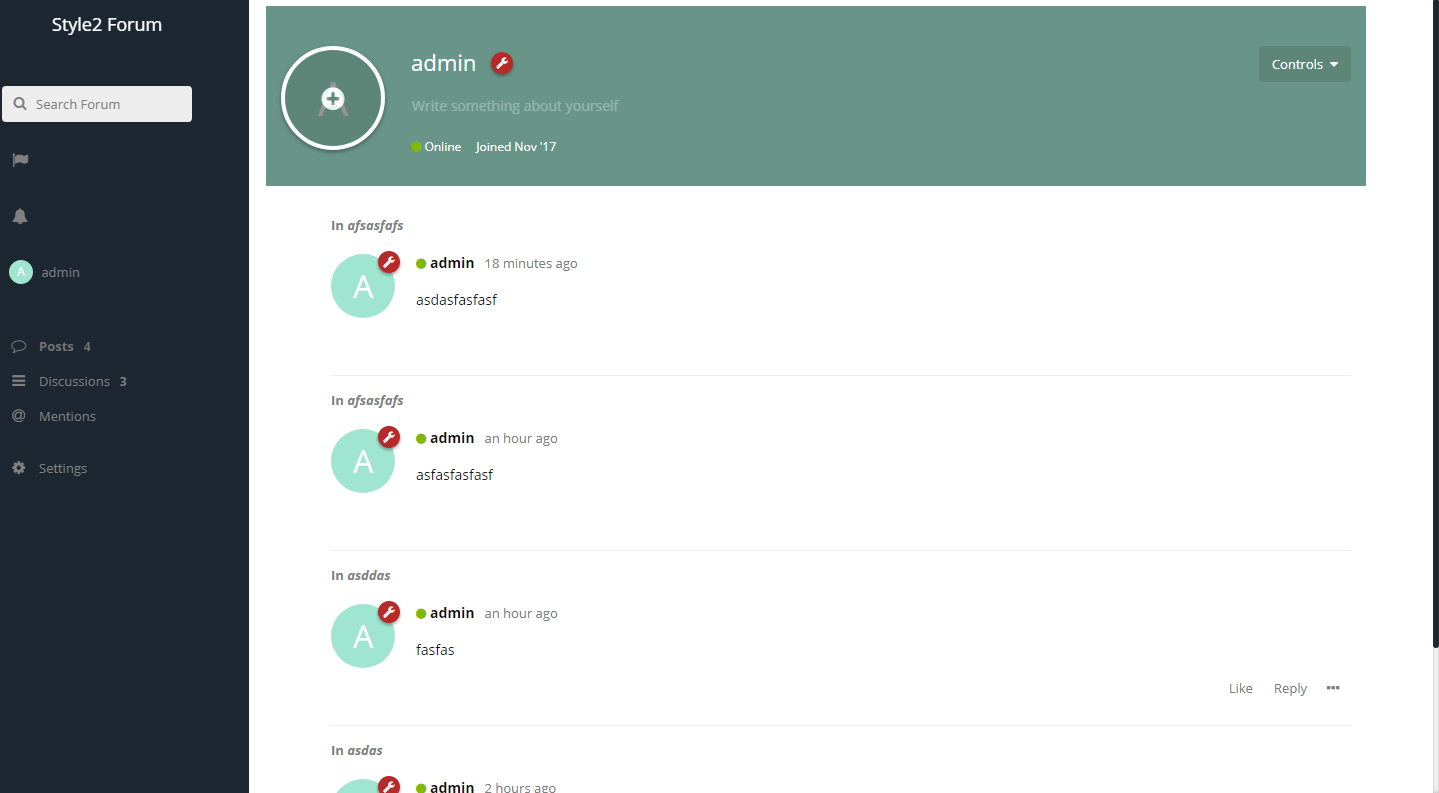
DEMO: https://style2.freeflarum.com/
Screenshots:



Administration>Appearance>Edit custom CSS
Paste following code:
div#admin-navigation::-webkit-scrollbar {
width: 0.5em;
}
div#admin-navigation::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #1D2731;
}
div#admin-navigation::-webkit-scrollbar-thumb {
border-radius:10px;
background-color: white;
outline: 1px solid slategrey;
}
body::-webkit-scrollbar {
width: 0.5em;
}
body::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: white;
}
body::-webkit-scrollbar-thumb {
border-radius:10px;
background-color: #1D2731;
outline: 1px solid slategrey;
}
@media screen and (min-width: 768px) {
.IndexPage{
margin-left:-200px;
}
header.Hero.TagHero.TagHero--colored {
position: relative;
left: 135px;
}
}
@media screen and (min-width: 768px) and (max-width: 1030px) {
.App-content{
margin-left:210px;
margin-top:-51px;
border:none;
}
.App-header{
width:210px;
height:100vh;
z-index:10;
background-color:#1D2731;
}
.App:before{
display:none;
}
header.Hero.TagHero.TagHero--colored {
left: 0px;
}
}
@media screen and (min-width: 1031px) {
.App-content{
margin-left:200px;
margin-top:-45px;
border:none;
}
}
@media screen and (min-width: 1030px) {
.App-header{
width:250px;
height:100vh;
z-index:10;
background-color:#1D2731;
}
.App:before{
display:none;
}
}
.Hero{
max-width:1100px;
margin:0 auto;
}
@media screen and (min-width: 767px) {
.Header-controls, .Header-controls>li{
display:block;
margin-bottom:20px;
}
.Header-secondary{
float:left;
margin-top:80px;
margin-left:-20px;
position:absolute;
}
.Search-input input{
width:190px;
}
.Search.focused input, .Search.focused{
width:200px;
}
.Search.focused{
width:450px;
margin-right:-900px;
margin-left:0px;
}
}
header.Hero.WelcomeHero{
display:none;
}
@media screen and (min-width: 768px) {
nav.IndexPage-nav.sideNav, nav.sideNav.UserPage-nav {
position:fixed;
z-index:50;
left:10px;
top:305px;
white-space:normal;
}
}
.DiscussionListItem{
border-bottom:1px solid lightgray;
border-radius:0px;
}
.Dropdown-menu--right{
left:180px;
margin-top:-145px;
}
a#home-link{
color:white;
}
.Header-title{
margin-left:20px;
}
.sideNavOffset.UserPage-content{
margin-left:50px;
}
div#admin-navigation{
margin-top:-52px;
border:none;
background-color:#1D2731;
}
@media screen and (min-width: 1030px){
div#admin-navigation{
margin-left:10px;
}
}
@media screen and (min-width: 768px) and (max-width:992px){
.IndexPage{
margin-left:auto;
margin-top:auto;
}
.DiscussionListItem{
max-width:550px;
}
nav.IndexPage-nav.sideNav, nav.sideNav.UserPage-nav {
position:relative;
max-width:500px;
white-space:nowrap;
top:0px;
}
div#admin-navigation{
background-color:white;
margin-left:0px;
margin-top:auto;
max-width:520px;
}
.TagTiles>li, .TagCloud{
max-width:490px;
}
}
@media screen and (min-width: 768px) and (max-width:1025px){
.TagTiles>li{
width:100%;
}
}
@media screen and (min-width: 1000px) and (max-width:1025px){
.TagTiles>li, .TagCloud{
max-width:745px;
}
}
@media screen and (min-width: 1000px) and (max-width:1400px){
nav.IndexPage-nav.sideNav{
top:290px;
}
}
@media screen and (min-width: 1200px) and (max-width:1400px){
.TagTiles{
margin-left:40px;
}
}
.TagCloud{
border-top: 1px solid lightgray;
border-bottom: 1px solid lightgray;
padding-top: 5px;
padding-bottom: 2px;
}
.DiscussionPage-list {
z-index: 100;
}
ul.Dropdown-menu.Search-results {
left: 200px;
top: -30px;
}
.Alert{
max-width:1100px;
margin:auto;
}
In Administration>Appearance>Custom header
<div class="customlinks">
<a href"#">Link</a>
<a href"#">Link</a>
<a href"#">Link</a>
<a href"#">Link</a>
<a href"#">Link</a>
<a href"#">Link</a>
<a href"#">Link</a>
<a href"#">Link</a>
</div>
<button class="hideb"><</button>
<style>
.customlinks::-webkit-scrollbar {
width: 0.2em;
}
.customlinks::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #1D2731;
}
.customlinks::-webkit-scrollbar-thumb {
border-radius:10px;
background-color: white;
outline: 1px solid slategrey;
}
.customlinks>a{
color:gray !important;
}
.customlinks {
position: fixed;
z-index: 100;
overflow: scroll;
width: 50px;
height: 134px;
top: 145px;
left: 130px;
overflow-x: hidden;
line-height: 25px;
font-size: 14px;
}
.hideb{
width:30px;
height:70px;
position:fixed;
top:45%;
left:250px;
z-index:1000;
border:none;
outline: none;
font-size:18px;
border-radius:4px;
}
@media screen and (max-width: 1030px) {
.hideb{
display:none;
}
}
@media screen and (max-width: 767px) {
.customlinks{
display:none;
}
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".hideb").click(function(){
$("nav.IndexPage-nav.sideNav, .App-header, .customlinks").toggle();
var x = $('.IndexPage').css("margin-left");
if (x=="-200px"){
$('.IndexPage').css("margin-left", "-280px");
}
else{
$('.IndexPage').css("margin-left", "-200px");
}
var y = $('.App-content').css("margin-left");
if (y=="200px"){
$('.App-content').css("margin-left", "auto");
}
else{
$('.App-content').css("margin-left", "200px");
}
var z = $('.hideb').css("left");
if (z=="250px"){
$('.hideb').css("left", "0");
}
else{
$('.hideb').css("left", "250px");
}
var xy = $('nav.sideNav.UserPage-nav').css("left");
if (xy=="10px"){
$('nav.sideNav.UserPage-nav').css("left", "35px");
}
else{
$('nav.sideNav.UserPage-nav').css("left", "10px");
}
var $this = $(this);
$this.toggleClass('.hideb');
if($this.hasClass('.hideb')){
$this.text('>');
} else {
$this.text('<');
}
});
});
</script>
<script>
jQuery( document ).ready(function( $ ) {
$(window).on('popstate', function() {
location.reload(true);
});
});
</script>
</script>
Color themes:
RGB(116, 116, 116), RGB(255, 255, 255)
As always, if someone need help with customization, feel free to ask.
I hope this will be helpful for someone, and i would appreciate to hear your thoughts.