- Edited
therealsujitk You can try adding custom CSS, which leaves the text to the left.
.Form--centered .FormControl[type=text],
.Form--centered .FormControl[type=email],
.Form--centered .FormControl[type=password] {
text-align: left;
}
therealsujitk You can try adding custom CSS, which leaves the text to the left.
.Form--centered .FormControl[type=text],
.Form--centered .FormControl[type=email],
.Form--centered .FormControl[type=password] {
text-align: left;
}
therealsujitk
Here is a beautiful css that will work without tampering with the text input. I make use of the font-awesome to add the fa-eye icon. re-position the show password element .
The Only problem is on the signup modal, the eye-icon is not well position because i cannot find any unique css selection for either of the login or signup form to use in styling it.
See live demo here https://afoa.ga/
.Form--centered {position:relative}
.Form--centered > label.checkbox {
position:absolute;
font-size:0px;
right: 0px;
bottom: 117px;
visibility: hidden;
}
.SignUpModal .Form--centered > label.checkbox {bottom: 80px;} /*fixed Signupmodal*/
.Form--centered > label.checkbox:after{
content: "\f06e";
display: inline-block;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-family: 'Font Awesome 5 Free';
font-weight: 900;
font-size: 28px;
position:absolute;
right: 10px;
visibility:visible !important;
} This is my fist public post on Flarum
goodmuyis The login one looks great, but the register one appears quite low (actually lower than the input)
Kylo Thanks I missed that.
Use Bazaar or update manually with composer.
composer update therealsujitk/flarum-ext-show-passwordtankerkiller125 The issue is fixed now. Just needed a little more experience with Flarum to figure it out. Is it a good idea to submit a PR to core? Or is it better if people just install this extension.
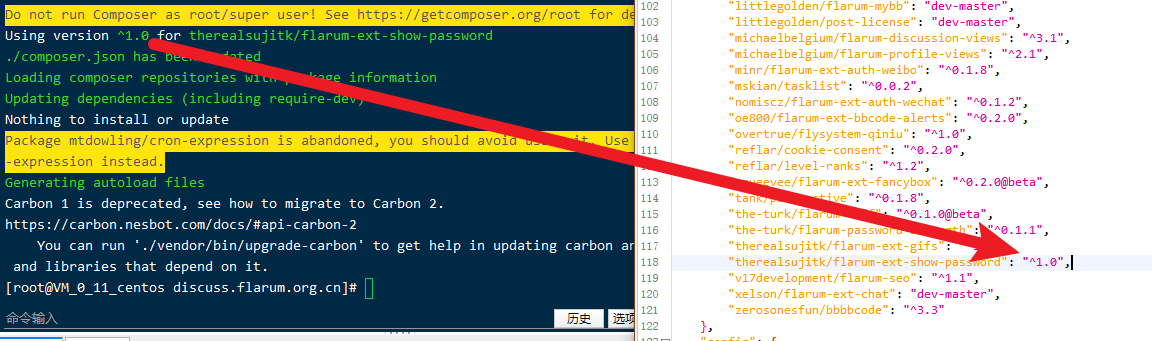
therealsujitk Due to the old constraints, composer cannot be used to update. we need to modify the old constraint of composer.json to run composer update command.

Littlegolden I think there's something wrong with your composer. Me and several others were able to update this successfully.
therealsujitk Yeah, maybe 
Littlegolden were you able to update it in the end?
therealsujitk I removed and reinstalled~ It was succeed.
Littlegolden Ok cool!
Don't you think we should add an eye at password input instead of checkbox? Just my humble opinion.

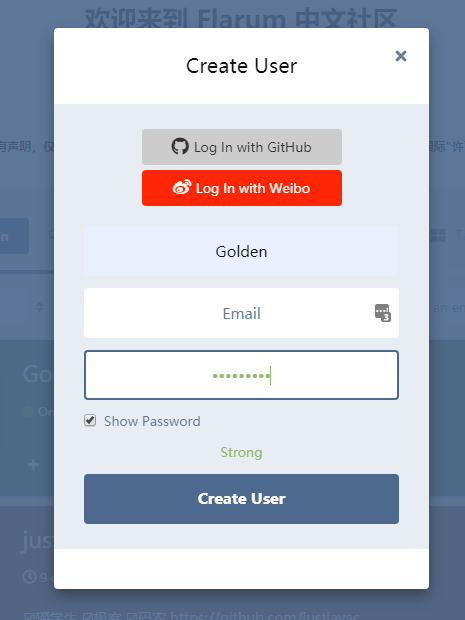
Just found a missing issue. In Create User module, the problem of showing the password still exists.

Littlegolden Just found a missing issue. In Create User module, the problem of showing the password still exists.
I have no idea what 'Create User' is. I'm guessing it uses one of the modals from Flarum itself. I have a guess of what the issue might be though let me publish a new release in like 5 minutes.
therealsujitk "Create User" is probably the registration page.
Use Bazaar or update manually with composer.
composer update therealsujitk/flarum-ext-show-passwordtankerkiller125 Yes, that's what I though.
Littlegolden The issue should probably be fixed now.
henryonsoftware Don't you think we should add an eye at password input instead of checkbox? Just my humble opinion.
I currently don't have a lot of time on my hands, studying for entrance exams to get into a good college, but when I do (soon hopefully) I will definitely add a feature to have the icon and let admins choose whether they want the check box or the eye.